【実践】働きながらでも応用情報技術者試験を2ヶ月で取得する!

目次
本記事について
本記事はIPA 情報処理推進機構の応用情報技術者試験を2か月で取得することを目指し、そのための試験申込み方法、教材や勉強方法、受験前に気を付けるポイントをまとめたものになります。
働きながらでも1日1時間~3時間くらいを想定した勉強法もまとめています。
本記事が応用情報技術者試験の資格取得を検討している方の参考になればうれしいです。
ちなみに私自身が本記事で記載した内容を実践することで、応用情報技術者試験に合格することができました。
下の画像はそのときの試験結果結果になります。

資格概要
資格情報
資格名
IPA 情報処理推進機構 応用情報技術者試験
概要
ITエンジニアとしてのレベルアップを図るには、応用情報技術者試験がお勧めです。技術から管理、経営まで、幅広い知識と応用力が身に付き、システム開発、IT基盤構築などの局面で、高いパフォーマンスを発揮することができます。(IPAの応用情報技術者試験ページから引用 https://www.jitec.ipa.go.jp/1_11seido/ap.html)
レベル
ITスキル標準(ITSS):レベル3勉強時間
約200時間試験情報
受験日
4月の第3週日曜日10月の第3週日曜日
の年2回
合否発表日
(4月受験):6月中旬(10月受験):12月の中旬
受験料金
5,700 円(税込)インターネットでの受験申込では以下の支払い方法が選択可能
・クレジットカード決済
・ペイジー(Pay-easy)による払込み
・コンビニ利用による払込み
受験方法
情報処理試験が開催される特定の試験会場にて一斉受験試験地は各地にあり(試験地については以下のIPAのサイト参照)
https://www.jitec.ipa.go.jp/1_02annai/sikenti.html
試験内容
| 試験時間 | 出題形式 | 解答数/出題数 | |
|---|---|---|---|
| 午前 | 9:30~12:00 (150分) |
多肢選択式 (四肢択一) |
80問/80問 |
| 午後 | 13:00~15:30 (150分) |
記述式 | 5問/11問 |
合格条件
| 合格ライン | |
|---|---|
| 午前 | 60点/100満点中(48問/80問中正解) | 午後 | 60点/100満点中 |
合格率
H28年度 21.0%教材紹介
午前はすべての範囲からまんべんなく基本的な知識を問われます。そのため、テキストで基本的な知識がついたらあとはひたすら過去問を解いていくのが良いかと思います。
午後は11問から5問選択式であり、自分の得意分野を選択することができます。そうはいっても、午後は150分という短い時間の中で、確実に解き切る必要があるため、解き方のポイントを押さえて効率よく解いていかないと時間が足りません。
以下では午前対策、午後対策、過去問演習でそれぞれ使用した教材を紹介したいと思います。
※私が受験ときに使ったテキストから2017年11月時点で最新のものに置き換えています。
午前対策
午前対策に使用したテキストは以下の2冊のみです。
1.情報処理教科書 応用情報技術者 テキスト&問題集 2018年版 (EXAMPRESS)
本情報
■タイトル
情報処理教科書 応用情報技術者 テキスト&問題集 2018年版 (EXAMPRESS)
■価格(2017年11月現在)
3,024円
■著者
日高 哲郎
■ページ数
664ページ
■章構成
第1章:基礎知識
第2章:コンピュータ構成要素
第3章:システム構成要素
第4章:オペレーティングシステム
第5章:データベース
第6章:ネットワーク
第7章:セキュリティ
第8章:システム開発技術
第9章:ソフトウェア開発管理技術
第10章:マネジメント
第11章:ストラテジ
第12章:平成29年度春期試験午前
第13章:平成29年度春期試験午後
■詳細
内容
午前で問われる基本的で幅広い知識を網羅したテキストだと思います。
各章の最後にはチェック問題もついていて、覚えたことをチェック問題で整理し、間違えたところや悩んだ問題の個所は再度戻って復習しました。
この一冊を勉強すれば応用情報試験の基礎力は十分つくと思います。
私はこのテキストを使って、午前に向けた基礎力を付けるとともに、過去問演習や午後対策時の辞書として使用しました。
本情報
■タイトル
徹底攻略 応用情報技術者教科書 平成30年度
■価格(2017年11月現在)
2,570円
■著者
株式会社わくわくスタディワールド 瀬戸美月
■ページ数
-
■章構成
第1章 基礎理論 【テクノロジ系】
第2章 コンピュータシステム 【テクノロジ系】
第3章 技術要素 【テクノロジ系】
第4章 開発技術 【テクノロジ系】
第5章 プロジェクトマネジメント 【マネジメント系】
第6章 サービスマネジメント 【マネジメント系】
第7章 システム戦略 【ストラテジ系】
第8章 経営戦略 【ストラテジ系】
第9章 企業と法務 【ストラテジ系】
索引
■詳細
内容
700ページ以上あるかなり分厚い辞書のようなテキストです。
私は過去問題を解いていくなかで、1で紹介した情報処理教科書 応用情報技術者 テキスト&問題集 2018年版 (EXAMPRESS)では索引が弱く、辞書的に使えるテキストが欲しいと思い購入しました。内容は午後問題に出てくる内容も網羅されているので、不明点が出てもこのテキストで索引すればだいたい解決しました。
午後対策
午後対策に使用したテキストは以下の1冊のみです。
1.2017 応用情報技術者 午後問題の重点対策 (午後試験対策)
本情報
■タイトル
2017 応用情報技術者 午後問題の重点対策 (午後試験対策)
■価格(2017年11月現在)
3,672円
■著者
小口達夫
■ページ数
787ページ
■章構成
第1部 本書の使い方
第1章 応用情報技術者試験の出題範囲
第2章 学習の進め方
第3章 本書の学習方法
第2部 午後記述式問題の対策
第1章 情報セキュリティ
第2章 システムアーキテクチャ(システム構成技術と評価)
第3章 ネットワーク
第4章 データベース
第5章 情報システム開発
第6章 プログラミング(アルゴリズム)
第7章 組込みシステム開発
第8章 マネジメント系の問題
第9章 ストラテジ系の問題
■詳細
内容
午後問題に特化した対策本です。
午後問題は150分で5問解答しないといけないため、1問30分と短い時間で文章問題を読みポイントを読解して解いていく必要があります。
このテキストは解き方のポイントがたくさん記載されており、このテキストを解くことで、午後問題の"解答力"を鍛えることができたと思います。
私は過去問演習に入る前に、午後問題の解き方を得るためにこのテキストを使って問題演習をしました。
このテキストでわからない点があったら、徹底攻略 応用情報技術者教科書 平成30年度やネットで検索をかけて解決します。
過去問演習
過去問演習に使用したテキストは以下の1冊のみです。
1.平成29年度【秋期】応用情報技術者 パーフェクトラーニング過去問題集 (情報処理技術者試験)
本情報
■タイトル
平成29年度【秋期】応用情報技術者 パーフェクトラーニング過去問題集 (情報処理技術者試験)
■価格(2017年11月現在)
1,922円
■著者
加藤 昭, 高見澤 秀幸, 矢野 龍王
■ページ数
464ページ
■章構成
平成29年度春期
平成28年度秋期
平成28年度春期
平成27年度秋期
■詳細
内容
過去問演習用に購入した過去問集です。
本に収録されている4回分の過去問以外にもPDFを合わせると15回分もの過去問および解説がついてきます。
15回分もあれば、過去問の数を気にせずひたすら解くことができます。
私は試験前には10回分まで解きました。解説を読んでわからないところがあれば、テキスト見直しやググって解決しました。
勉強方法
本章ではネットワークスペシャリスト合格に向けてしぐれがきが実践した勉強方法を紹介したいと思います。
以下の4ステップで勉強を進めたいと思います。
勉強方法:4ステップ
ステップ1:知識詰め込み
情報処理教科書 高度試験午前I・II 2017年版を読んで、基本知識を蓄えます。
ここでわからないことがあったら、ネットで検索をかけて分からないことを解消します。
1回読んでも覚えられないので、何度も繰り返すことに意味があります。
私の場合は1回目はチェックリストを解かずに1週間で一気に読破して、その後再度1週間かけて弱いところを集中的に読みました。
1回目で読んでいて不明なところ、難しかったところ、重要そうなところは付箋や色付けなどで後から呼んでも分かりやすくしました。
ステップ2:午後問題対策を行う
2017 応用情報技術者 午後問題の重点対策 (午後試験対策)を使って午後問題の解き方を学びます。
ここでのポイントは以下です。
1.解き方のポイントを学ぶ
上でも何度も記載しましたが、午後問題は150分で5問解答なうえに1問1問文章問題ということで、基本的に時間が足りません。解き方を学び、要領よく解いていかないといけません。
2.自分の得意/不得意を見つける
午後問題は10問の中から4問を選択する必要がある(情報セキュリティは必須のため除く)のですが、年によって難易度が変わるので、確実に点数をとれる問題を選択すことが重要になります。
私の場合は確実に解ける「プログラミング(アルゴリズム)」と「組込みシステム開発」をベースに、「情報戦略」、「システムアーキテクチャ」、「ネットワーク」、「情報システム開発」の中で簡単そうな問題を調整していました。
選択は確実2問+選択3問の5問くらいストックを持っておくとよいと思います。このストックをステップ2で見つけることが重要になります。そうすれば、ステップ3の過去問演習はすべての問題を解く必要がなくなり、効率よく勉強できます。
3.時間間隔を培う
解くときは必ず時間を計りましょう。150分の内、多めにとって10分は見直し時間として140分で5問解き切れるように解くスピード配分をつかめるとよいでしょう。
4.何度も復習する
不明なところがでたら、テキストで調べたり、ググるなりして解決しておきます。
これを繰り返すことで確実に知識が定着していくはずです。
ステップ3:さらに過去問題を解く
ステップ1で基礎知識、ステップ2で午後の解き方や解くべき問題が決まったら、あとはひたすら実践あるのみです。
きちんと時間を計って解き、解説を読んでわからない箇所は解決しておきます。
私の場合はステップ2での4回分の上にさらに6回分解きました。
ステップ4:前日に問題集を一気に読み直す
再度テキストや問題集を読み直します。
ここは流し読みで、知識を総まとめさせるためです。これによって当日への知識の積み込みを行います。
個人的にはこれを行うことでかなり知識が整理できて、当日はステップ3の模擬試験よりも実力が出せます。
まとめ
基本情報を取得してから2年後に応用情報に挑戦しました。基本情報より幅広い上に深い知識と問われて、最初は合格点の60点に届かずほんとに受かるのか不安でしたが、過去問を解いて、不明点をひたすら解決していくとだんだんと実力がついていきました。何事も継続が重要ですね。
今回、応用情報をとれたので、今後はさらに上の高度試験に挑戦していきたいと思います。
以上!
WP/ハテブ 共に月間5000PV達成!! これまでの振り返り

こんにちは、しぐれがきです。
先日、WordPressとはてなブログのアクセス数が月間5000PVを超えたので、これまでの振り返りをしたいと思います。
目次
ブログ紹介
まず最初に私の書いているブログについてです。
私は以下の2つのブログを書いています。
1.WordPressで shiguregaki.com
2.はてなブログで http://shiguregaki.hatenablog.com
しぐれがきのブログ(WordPress)
WordPressのブログです。
2017年1月29日にスタートしました。
しぐれがき(はてなブログ)
はてなブログのブログです。
2017年3月4日にスタートしました。
アクセス数
全体


しぐれがきのブログ(WordPress)


しぐれがき(はてなブログ)


投稿数
全体


しぐれがきのブログ(WordPress)


しぐれがき(はてなブログ)


まとめ
振り返ってみると、ブログを始めてもう10か月近く経つのですね。
PV数を見ると毎月見て頂いてる方が増えているようで非常にうれしく思います。
始めたばかりの時には1日1回アクセスあるだけで非常にうれしく思ったのが懐かしいです。
一方、投稿数をみるとかな6月から月数回の更新になっており、最近さぼり気味だというのが明確にわかります。
最近は週に2回かできたら4回は更新するのを目標にしており、これを維持できるように頑張りたいと思います。。。
もともと飽き性なところがあったので、ここまでブログが続くとは思いませんでした。
PV数のような明確に結果が分かるとモチベーション上昇につながりここまで続けて来られたのだと思います。
次は、各ブログで10,000PVが目標です!引き続きよろしくお願いします!
【実践】働きながらでもネットワークスペシャリストを3か月で取得する!

目次
本記事について
本記事はIPA 情報処理推進機構のネットワークスペシャリスト(通称、ネスぺ)を3か月で取得することを目指し、そのための試験申込み方法、教材や勉強方法、受験前に気を付けるポイントをまとめたものになります。
働きながらでも1日1時間~3時間くらいを想定した勉強法もまとめています。
本記事がネットワークスペシャリストの資格取得を検討している方の参考になればうれしいです。
資格概要
資格情報
資格名
IPA 情報処理推進機構 ネットワークスペシャリスト試験
概要
ネットワークの固有技術からサービス動向まで幅広く精通し、目的に適合した大規模かつ堅牢なネットワークシステムを構築し運用できるネットワークエンジニアやインフラ系エンジニアを目指す方に最適です。(IPAのネスぺページから引用 https://www.jitec.ipa.go.jp/1_11seido/nw.html)
レベル
ITスキル標準(ITSS):レベル4勉強時間
約200時間試験情報
受験日
10月の第3週日曜日合否発表日
12月の中旬受験料金
5,700 円(税込)インターネットでの受験申込では以下の支払い方法が選択可能
・クレジットカード決済
・ペイジー(Pay-easy)による払込み
・コンビニ利用による払込み
受験方法
情報処理試験が開催される特定の試験会場にて一斉受験試験地は各地にあり(試験地については以下のIPAのサイト参照)
https://www.jitec.ipa.go.jp/1_02annai/sikenti.html
試験内容
| 試験時間 | 出題形式 | 解答数/出題数 | |
|---|---|---|---|
| 午前I | 9:30~10:20 (50分) |
多肢選択式 (四肢択一) |
30問/30問 |
| 午前II | 10:50~11:30 (40分) |
多肢選択式 (四肢択一) |
25問/25問 |
| 午後I | 12:30~14:00 (90分) |
記述式 | 2問/3問 |
| 午後II | 14:30~16:30 (120分) |
記述式 | 1問/2問 |
合格条件
| 合格ライン | |
|---|---|
| 午前I | 60点/100満点中(18問/30問中正解) |
| 午前II | 60点/100満点中(15問/25問中正解) |
| 午後I | 60点/100満点中 |
| 午後II | 60点/100満点中 |
合格率
H28年度 15.4%教材紹介
午前はネットワーク以外にも一般的な知識を解いてくる問題で、午後はネットワークに焦点を当てた問題となるようなので、午前と午後それぞれ対策することにしました。
以下ではそれぞれの対策で使用した教材を紹介したいと思います。
午前対策
午前対策に使用したテキストは以下の1冊のみです。
1.(全文PDF・単語帳アプリ付) 徹底攻略 ネットワークスペシャリスト教科書 平成29年度
本情報
■タイトル
(全文PDF・単語帳アプリ付) 徹底攻略 ネットワークスペシャリスト教科書 平成29年度
■価格(2017/7/30現在)
3,002円
■著者
株式会社わくわくスタディワールド 瀬戸美月 (著)
■ページ数
632ページ
■章構成
第1章 ネットワーク基礎知識
1-1 ネットワークとは
1-2 ITインフラ
1-3 演習問題
第2章 ネットワークインタフェース層
2-1 データリンク
2-2 LAN間接続
2-3 通信サービス
2-4 演習問題
第3章 インターネット層
3-1 IP
3-2 ルーティング
3-3 演習問題
第4章 トランスポート層
4-1 トランスポート層の役割
4-2 TCPとUDP
4-3 演習問題
第5章 アプリケーション層
5-1 Web関連のプロトコル
5-2 メール関連のプロトコル
5-3 アドレス・名前解決
5-4 その他のプロトコル
5-5 演習問題
第6章 セキュリティ
6-1 情報セキュリティマネジメント
6-2 セキュリティ技術
6-3 セキュリティプロトコル
6-4 演習問題
第7章 ネットワーク設計
7-1 ネットワーク設計
7-2 通信に関する技術や計算
7-3 演習問題
第8章 運用管理
8-1 ネットワーク運用管理
8-2 演習問題
第9章 仮想ネットワーク
9-1 仮想化
9-2 ストレージ
9-3 仮想ネットワーク
9-4 演習問題
付録 平成28年度秋期 過去問題解説
■詳細
内容
ネットワークの基本知識となる部分の勉強に使えるテキストだと思います。
随所に図や絵もあり、イメージ的にも理解しやすいです。
また、このテキストには過去6回分の過去問題とその解説がつくとのことだったので、過去問題集としても利用することができます。
私はこのテキストを使って、ネットワークの基本となる知識をつけるとともに、過去問題の特に午前I,IIの解説に利用しようとしています。
その他の午前問題のテキストについて
午前I,IIはネットワークというよりかは情報処理の基本的知識を問われるようなので、上で紹介したテキストのみでは足りないかもしれません。
私は上で紹介したテキストと過去問をひたすら解くことで知識を得ようと考えています。
しかしネットで調べた限りでは、午前I,IIは過去問と同問題もしくはかなり近い内容の問題の出題が多いようです。
そのため、午前I,II専用のテキストの勉強を検討してもよいかもしれません。
この章では、午前対策としてオススメのテキストを紹介します。
1.情報処理教科書 高度試験午前I・II 2017年版
このテキストはネットワークスペシャリスト以外の高度試験も含めたテキストです。
本屋で軽く確認しましたが、高度試験として共通の問題、ネットワークスペシャリストとしての問題とわかりやすくまとまっており、高度試験共通のテキストとしても、気にせず使いやすそうと感じました。
amazonでも評価が良く、私の本屋でもかなりプッシュされていました。
2.ネットワークスペシャリスト 午前 試験問題集 第2版 (合格精選500題)
このテキストは「質より量」、とにかくたくさんの過去問を解け!っていう感じのイメージでいくつかのネットワーク機能を分類して、それぞれに対してたくさんの過去問とその解説がまとめられています。
amazonの評価では、重複する問題や間違いがあるそうですが、それでもかなり良本と紹介されていました。
午後対策
午後対策に使用したテキストは以下の3冊および過去問用に午前で使用した(全文PDF・単語帳アプリ付) 徹底攻略 ネットワークスペシャリスト教科書 平成29年度を考えています。
1.ネスペ 27 礎 -ネットワークスペシャリストの最も詳しい過去問解説 (情報処理技術者試験)
2.ネスペ 26 道 -ネットワークスペシャリストの最も詳しい過去問解説 (情報処理技術者試験)
3.ネスぺの剣25 ~ネットワークスペシャリストの最も詳しい過去問解説 (情報処理技術者試験)
ネスペ 27 礎 -ネットワークスペシャリストの最も詳しい過去問解説 (情報処理技術者試験)
■タイトル
ネスペ 27 礎 -ネットワークスペシャリストの最も詳しい過去問解説 (情報処理技術者試験)
■価格(2017/7/30現在)
2,570円
■著者
左門 至峰 (著), 平田 賀一 (著), 山内 大史 (著), 幸田 廣信 (著)
■ページ数
312ページ
■章構成
第1章 本書の使い方
第2章 過去問解説平成27年度午後1
第3章 過去問解説平成27年度午後2
第4章 参考解説
第5章 ネット犯罪の犯人を追え
■詳細
ネスペ 26 道 -ネットワークスペシャリストの最も詳しい過去問解説 (情報処理技術者試験)
■タイトル
ネスペ 26 道 -ネットワークスペシャリストの最も詳しい過去問解説 (情報処理技術者試験)
■価格(2017/7/30現在)
2,570円
■著者
左門 至峰 (著), 平田 賀一 (著)
■ページ数
352ページ
■章構成
第1章 本書の使い方と実力アップ!問題演習
第2章 過去問解説平成26年度午後1
第3章 過去問解説平成26年度午後2
第4章 参考解説(FWの冗長化とHA機能について
VoIPの基礎知識)
第5章 ネスペの意義と勉強法―もし100万円でネスペ資格が売られているとしたら、あなたは買いますか?
■詳細
ネスぺの剣25 ~ネットワークスペシャリストの最も詳しい過去問解説 (情報処理技術者試験)
■タイトル
ネスぺの剣25 ~ネットワークスペシャリストの最も詳しい過去問解説 (情報処理技術者試験)
■価格(2017/7/30現在)
2,462円
■著者
左門 至峰 (著), 平田 賀一 (著)
■ページ数
328ページ
■詳細
過去問に関して
過去問を解くうえで以下の3要素が必要になると思います。
・過去問題
・解答用紙
・解答解説
この章では私が勉強するなかで参考にしたサイトをまとめたいと思います。
過去問題
過去問題は以下のIPAのサイトで公開されていました。
https://www.jitec.ipa.go.jp/1_04hanni_sukiru/_index_mondai.html
私が受験した平成29年秋の段階では、以下の8年分の過去問題が公開されていました。
・平成28年秋 午前/午後
・平成27年秋 午前/午後
・平成26年秋 午前/午後
・平成25年秋 午前/午後
・平成24年秋 午前/午後
・平成23年秋 午前/午後
・平成22年秋 午前/午後
・平成21年秋 午前/午後
解答用紙
解答用紙は以下の示現塾さまのサイトで公開されていました。
私が受験した平成29年秋の段階では、以下の解答用紙が公開されていました。
・平成27年秋 午後1、午後2
・平成26年秋 午後1、午後2
・平成25年秋 午後1、午後2
・平成24年秋 午後1、午後2
・平成23年秋 午後1、午後2
・平成22年秋 午後1、午後2
・平成21年秋 午後1、午後2
・(共通) 午前1、午前2
平成28年秋の解答用紙はなかったため、個人的に作成しました。よろしければお使いください。
H28解答用紙
解答解説
解答解説については以下を参考にしました。特に午後の解説についてはネット上にはなかなか参考になるものがなかったため、テキストを購入することをお勧めします。
(全文PDF・単語帳アプリ付) 徹底攻略 ネットワークスペシャリスト教科書 平成29年度には、過去問解説が5年分入手できました。
・平成28年秋 午前/午後
・平成27年秋 午前/午後
・平成26年秋 午前/午後
・平成25年秋 午前/午後
・平成24年秋 午前/午後
また、それ以降の解答解説については「ゼロからはじめるネットワーク自信ニキ」というサイトを参考にさせて頂きました。
ゼロからはじめるネットワーク自信ニキ
このサイトには午後1のみですが、平成21年まで解説がまとめてあり、非常に役立ちました。
※すでに平成29年の解説がまとめられていました。すごいですね。
・平成29年秋 午後1
・平成28年秋 午後1
・平成27年秋 午後1
・平成26年秋 午後1
・平成25年秋 午後1
・平成24年秋 午後1
・平成23年秋 午後1
・平成22年秋 午後1
・平成21年秋 午後1
勉強方法
本章ではネットワークスペシャリスト合格に向けてしぐれがきが実践した勉強方法を紹介したいと思います。
以下の4ステップで勉強を進めたいと思います。
勉強方法:4ステップ
ステップ1:知識詰め込み
(全文PDF・単語帳アプリ付) 徹底攻略 ネットワークスペシャリスト教科書 平成29年度を読んで、ネットワークの知識を蓄えます。
ここでわからないことがあったら、ネットで検索をかけて分からないことを解消します。
1回読んでも覚えられないので、何度も繰り返すことに意味があります。ステップ1ではなるべく時間をかけず、ステップ2以降の問題演習で不明点が出たら、このテキストに戻って復習しなおすことで知識を定着します。
ステップ2:過去問題を解く
午前問題は同じ問題がでることが多いとのことなので、少なくとも3年分、多くて6年分を解いて、知識を定着できればいいと思います。
ここら辺は実際に解いてみて、午前I,IIで80点くらいとれるくらいまでできたら午前問題はクリアでよいと思います。
午後問題は文章問題になるため、解き方に慣れる必要があります。
そのためネットワークスペシャリストの問題の特性を理解するため、「ネスぺの~」の3冊を解くことで過去3年分の午後I,IIの問題演習を行います。
ここで解き方のポイントや知識の再復習を行って、さらなる知識の定着を図ります。
また、ここでは試験時間をきちんと計測して時間感覚を培うことがポイントになります。午後問題は文章題となるため、読み込むのに時間がかかる上に、20字から40字の筆記問題もいくつか出るため、時間が思ったよりかかります。時間を計りながら過去問を解くことでそこら辺の時間感覚を培うとよいと思います。
ステップ3:午後I,IIに関してはさらに過去問題を解く
午後I,IIの解き方のポイントは知識というより経験としてこなすほうがよいと考え、たくさん問題を解くことで経験値を得ようと考えました。
具体的には、「ネスぺの~」の3冊は過去3年分のため、それ以前の過去4年前のものを順に解いていこうと考えています。
(全文PDF・単語帳アプリ付) 徹底攻略 ネットワークスペシャリスト教科書 平成29年度には過去6年分の過去問が収録されているのでそれを解こうと思います。
過去問をひたすら解く中で個人的に一番効率が良かった方法を以下にまとめたいと思います。
1.その週に解く過去問を決定する。
毎週特定の年の過去問を解くことにします。2.平日は午後1を1問解いて、その日のうちに復習を完了させる。
午後の問題は筆記のため、問題用紙と解答用紙を印刷して、実際に時間を測定して問題を解きます。午後1は2問で1時間30分のため、1問では45分で解き切るようにします。
私の場合、仕事終わりに45分(解答)+30分(答え合わせと確認)+1時間(復習)をしていました。
復習は分からない仕組みや用語があればそれを調べて、さらに個人用の備忘録記事に整理しました。
※以下のようなサイトを整理していました。
ネスぺ午後に向けて気を付けるポイント
また、午後1は1年に3問しかないため、平日残りの2日は忙しかったときの代替日や復習時間に使用しました。
3.休日は午後2を1問解いて、その日のうちに復習を完了させる。
午後2は2時間もあるので、私の場合は仕事終わりにそれを解くのはさすがに疲れてしまいました。そのため、午後2は休日に解くことにしました。
こちらも問題用紙と解答用紙を印刷して、実際に時間を測定して問題を解きます。
また、午後1と同様に分からない仕組みや用語があればそれを調べて、個人用の備忘録記事に整理しました。
ステップ4:前日に問題集を一気に読み直す
再度テキストや問題集を読み直します。
ここは流し読みで、知識を総まとめさせるためです。これによって当日への知識の積み込みを行います。
個人的にはこれを行うことでかなり知識が整理できて、当日はステップ3の模擬試験よりも実力が出せます。
ネスぺ取得にむけて気を付けること
本章では、私がネスぺ受験に向けて備忘録としてまとめた記事があるのでそれをご紹介したいと思います。
かなり個人的な備忘録になっていますが、ご参考になれば幸いです。
ネスぺ午前1に向けて気を付けるポイント
ネスぺ午前2に向けて気を付けるポイント
ネスぺ午後に向けて気を付けるポイント
ネスぺ試験直前に確認しておくこと
試験時の経過報告ブログまとめ
私が受験したときの経過報告のブログを下にまとめておきます。
もしよかったらご覧になってください。
まとめ
サーバ開発においてネットワークの仕組みを理解しているのは重要だと思い、2017年度秋に開催されるネットワークスペシャリストを受験することにしました。
勉強を始めるとプロトコルやネットワークの仕組みを幅広く知ることができ、これまで知らなかったことが分かるようになり、視野が広がったかなと思います。
しぐれがきとしては初めてのITスキル標準レベル最上位のレベル4の資格であり、非常に難しかったです。
合格発表は12月中旬ですので、発表後に結果も含むて、この記事は更新したいと思います。
以上!
ネスぺ午後に向けて気を付けるポイント

こんにちは、しぐれがきです。
サーバ開発においてネットワークの仕組みを理解しているのは重要だと思い、2017年度秋に開催されるネットワークスペシャリストを受験することにしました。
いよいよ、受験日まで1ヶ月という時期で、ネスぺの午後の過去問を解き進めています。
が、全然合格点に届きません泣
不安です。。。
本記事では午後の過去問を解いた中で間違えた/あいまいな点を整理しました。
自分の見直しのために備忘録的にまとめています。
※解いたら追加していくので、受験までにはどんどん更新していこうと思います。
目次
- 目次
- 参考
- 平成28年秋 午後1 問1
- 平成28年秋 午後1 問2
- 平成28年秋 午後1 問3
- 平成28年秋 午後2 問1
- 平成27年秋 午後1 問1
- 平成27年秋 午後1 問2
- 平成27年秋 午後1 問3
- 平成27年秋 午後2 問1
- 平成27年秋 午後2 問2
- 平成26年秋 午後1 問1
- 平成26年秋 午後1 問2
- 平成26年秋 午後1 問3
- 平成26年秋 午後2 問1
- 平成25年秋 午後1 問1
- 平成25年秋 午後1 問2
- 平成25年秋 午後1 問3
- 平成25年秋 午後2 問1
- 平成24年秋 午後1 問1
- 平成24年秋 午後1 問2
- 平成24年秋 午後1 問3
- 平成24年秋 午後2 問2
- 平成23年秋 午後1 問1
- 平成23年秋 午後1 問2
- 平成23年秋 午後1 問3
- 平成22年秋 午後1 問1
- 平成22年秋 午後1 問2
- 平成22年秋 午後1 問3
- その他
- [共通] RTS/CTS方式
- [共通] マイナー(!?)なデータリンク層のプロトコル
- [共通] スイッチのフレーム転送方式
- [共通] IEEEの規格について
- [共通] MPLS(Multiprotocol Label Switching)
- [共通] 広域イーサネット
- [共通] アクセス回線
- [共通] CIDR(Classless Inter-Domain Routing)
- [共通] プロキシARP
- [共通] モバイルIPの仕組み
- [共通] RIPでの経路変更通知方法
- [共通] RIPからRIP2になって追加された機能
- [共通] HTTP以外のWebアクセス技術
- [共通] POPの通信シーケンス
- [共通] FTPの通信シーケンス
- [共通] SIPの通信シーケンス
- [共通] NTP(Network Time Protocol)
- [共通] EAP(Extensible Authentication Protocol)
- [共通] アクセスポイントのセキュリティ
- [共通] UPS(Uninterruptible Power Supply)
- [共通] 信頼性設計
- [共通] RASIS
- [共通] ホストOS型とハイパーバイザ型
- [共通] TRILL(Transparent Interconnection of Lots of Links)
参考
【(全文PDF・単語帳アプリ付) 徹底攻略 ネットワークスペシャリスト教科書 平成29年度】
【ネスペ 27 礎 -ネットワークスペシャリストの最も詳しい過去問解説 (情報処理技術者試験)】
【ネスペ 26 道 -ネットワークスペシャリストの最も詳しい過去問解説 (情報処理技術者試験)】
【ネスぺの剣25 ~ネットワークスペシャリストの最も詳しい過去問解説 (情報処理技術者試験)】
【ネットワークに関することが体系的によくまとめられているサイト】
【その他の参考サイト】
各章で参考サイトを記載。
平成28年秋 午後1 問1
平成28年秋 午後1問1は電子メールシステムに関する問題です。
[設問1] SMTM-AUTH
SMTPを拡張して、SMTPを送信するときにクライアントとメールサーバとの間でユーザ名とパスワードなどで認証する方式
SMTPSはSSL/TLSで伝送路を暗号化したメール送信プロトコル
認証せずにメールが送信できると、不正なメールの送信の踏み台にされる可能性があるので、SMTP-AUTHや後述するメールの認証方法を利用すること。
[設問1] メールサーバの資源レコード
DNSへのメールサーバのレコード登録は以下の様に記載する。
[設問2] SMTPで自ドメイン以外へのメール転送を許可すると・・・
SMTPメールサーバが社外宛のメールを受信したときに、社外宛てのメールを送信してしまう。
そのため、踏み台に利用される可能性がある。

[設問2] OP25Bを設定するルータ
OP25Bを設定するルータはISPのインターネットに接続する側のルータである。
ISP利用者側のルータに設定するのもいいが、複数あるルータに対して設定しないといけない上に、ISP内の25番ポートのメールは許可しているため、ISP外へ出ていくインターネットとの境界にあるルータに設定する。

[設問2] サブミッションポート
プロバイダによってOP25Bによる他プロバイダ宛のメール送信が制約がかけられた。
他プロバイダ宛のメール送信を行う場合は、サブミッションポート(TCPの587番ポート)でメールを送信する。サブミッションポート経由のメール送信はSMTP-AUTHが必須のため、送信メールサーバの認証を行うことで不正なメールを他プロバイダに送信されないようにしている。
[設問2] 暗号化したSMTP
SSL/TLSを導入することでSMTPの伝送路を暗号化できる。
暗号化する方法としては、最初から暗号化SMTP専用のポートで行う方法と、STARTTLSを利用する方法がある。
STARTTLSを利用した方法では通信開始時は暗号化を行わず、ポート番号は25番で通信をするが、STLSコマンドでTLS通信に途中で切り替えられる。
このとき、ポート番号は変わらず25番を利用できる。
[設問3] SMTPコマンドのシーケンス
以下のシーケンスでSMTPの通信をする。
主なコマンドを以下
・「HELO」コマンド
通信開始
・「EHLO」コマンド
通信開始(拡張版)
・「MAIL FROM:」コマンド
送信者
・「RCPT TO:」コマンド
受信者
・「DATA」コマンド
メールの本文
・「QUIT」コマンド
終了

[共通] メールでの認証方法
メールでの認証方法は幾つかある。
POP before SMTP
SMTPは認証機能がないため、SMTPを送信する前にPOPでクライアント認証をし、その後の一定期間だけ同じIPアドレスからのSMTP通信の許可をする方式
SMTP-AUTH
SMTPを拡張して、SMTPを送信するときにクライアントとメールサーバとの間でユーザ名とパスワードなどで認証する方式
OP25B(Outbound Port 25 Blocking)
プロバイダのメールサーバを介さない直接25番ポートでSMTP通信することを防止する方式
迷惑メールの送信に自社のネットワークを使われないようにするためのプロバイダの対策
この場合、契約しているプロバイダから社内メールサーバ経由でメールを送りたいときはブロックされてしまう。
そのため、サブミッションポート(587番)を使ってSMTP-AUTHで認証してメールを送信する。
SPF(Sender Polocy Framework)
SPF(Sender Polocy Framework)はIPアドレスでメールサーバの正当性を検証する
DKIM(DomeinKeys Identified Mail)
DKIM(DomeinKeys Identified Mail)はデジタル署名を用いてメールサーバの正当性を検証し、送信ドメイン認証を行う方法。
平成28年秋 午後1 問2
平成28年秋 午後1問2はモバイルネットワークの検討に関する問題です。
[設問1] 事前共有鍵
無線LANの認証方式の1つ。
PSK(Pre-Shared Key)で事前に共有鍵を交換しておく
無線LANの暗号化については平成25年秋 午後2問1で整理しているのでそちらを参照
無線LANの暗号化について
[設問2] 無線LANのステルス機能
無線LANのアクセスポイントは定期的にビーコンを送信している。
無線LAN端末はそのビーコンを受信することで、アクセス先を選択できるようにしている。
ステルス機能はこの定期的なビーコンを出さないように設定する機能。
注意は、無線LANからの接続要求(アクティブスキャン)をするとアクセスポイントは応答を返してしまうこと
また、SSIDやMACアドレスは暗号化されていないため、傍受がしやすいので注意
[設問4] プロキシ認証によるユーザ特定
プロキシサーバはレイヤ3のIPアドレス情報しかとれず、ユーザ名などのログはとれない。
また、IPアドレスはDHCPで動的に払い出されていることが多く、IPアドレスからユーザを特定することは難しい。
このとき、プロキシサーバでユーザ特定する方法として、プロキシ認証というものがある。
これはプロキシユーザがアクセス時にユーザ認証させることにより、その情報をログに残すことができる。これにより、ユーザ特定が可能となる。
[設問4] Request-URIの情報
・接続先ホスト名
・接続先ポート名
URIの情報にはホスト名や:によってポートを指定するなど情報がはいっている。
平成28年秋 午後1 問3
平成28年秋 午後1問3はメールサーバの更改に関する問題です。
[設問1] DNSラウンドロビンでのサーバ接続の偏りについて
DNSサーバでラウンドロビンで接続先を決定しているときには以下の点に注意
・接続要求元の数 < 接続先の数の場合、接続先が偏ってしまう。
・DNSサーバはキャッシュを持つため、この偏りはDNSが更新したときにその他の接続移行し、偏りは継続する。

[設問3] メールサーバ移行時のメールルーティングについて
メールサーバ移行時は新旧メールサーバを並行稼働させる。
(DNSサーバのキャッシュの関係で、しばらくの間旧メールサーバあてのメールが送信される可能性もあるため)
このとき、新メールサーバから旧メールサーバへメール転送(メールルーティング)を実装する必要がある。

[共通] プライマリDNSからの更新通知(Notifyメッセージ)
ゾーン転送はセカンダリからプライマリに対して要求して実行するが、その契機はプライマリ、セカンダリどちらからもできるようになっている。
セカンダリからゾーン転送要求

プライマリからゾーン転送要求

参考:
【DNSにおけるゾーン転送】
https://genchan.net/it/server/5297/
平成28年秋 午後2 問1
平成28年秋 午後2問1はネットワークシステムの拡張に関する問題です。
[設問5] 移行作業で問題発生時の対応
移行作業で問題が発生したときはもとの状態に戻せることが重要
これを切り戻しという。
平成27年秋 午後1 問1
平成27年秋 午後1問1はシングルサインオンの導入に関する問題です。
[設問1] Set-Cookie
HTTPレスポンスヘッダでサーバはレスポンスに関する追加情報を載せる。
Set-CookieでWebサーバがPCにCookieを渡す時に使用される。
Set-Cookieの属性は以下のようなものがある。
・expires
クッキーの有効期限
・domain
クッキーが有効なドメイン
・secure
HTTPSのみクッキーを有効
参考:
https://so-zou.jp/software/tech/network/tech/http/header/#user-agent
[設問1] ループバックインタフェース
自IPアドレスとは異なるアドレス宛てのパケットを受信するときに設定する。
平成27年午後1問1ではLBに設定されているVIPアドレスをSSOサーバにも受信させたい場合に、SSOサーバのループバックインタフェースにVIPアドレスを設定している。
[設問3] URLの構成
ホスト名+ドメイン名がFQDN(Fully Qualified Domain Name)
FQDN以降のサブドメインやIDを含む部分全体をURL(Uniform Resource Locator)
以下はshiguregaki.comのメインページのURLにホスト名wwwを加えたもの

[設問4] GARP
正式名はGratuitous ARP
GARPは「IPアドレスの重複検出」や「冗長化機器の切り替え時」に使用される
[共通] DSR方式によるサーバの二重化
DSRはDirect Server Returnの略
クライアントからのリクエストはロードバランサが受付、レスポンスはロードバランサが経由せず、直接サーバがクライアントに返す方式
サーバにはループバックインタフェースにロードバランサのIPアドレスを設定
ロードバランサは受信したパケット転送時にMACアドレスのみサーバのMACアドレスに変更する
行きのパケット:クライアント => ロードバランサ => サーバ
返りのパケット:サーバ => クライアント

メリット
・LBの処理が減少するので、システム全体のスループットが向上する
デメリット
DSRはL4でしか動作しないため、
・CookieなどのL7の情報をもとに負荷分散はできない
・ロードバランサでSSL終端はできない
・サーバにロードバランサのIPアドレスを設定が必要となる
参考:
http://www.infraexpert.com/study/loadbalancer12.html
[共通] シングルサインオン
シングルサインオンとは一度の認証で複数のサーバやアプリケーションを利用できる仕組み。
大きく分けて2つの型がある
1.エージェント型(チケット型)
SSOを構築するサーバにエージェントソフトウェアをインストールする。
ユーザは認証サーバで認証を受けて、許可されるとチケットが発行される。
ユーザはそのチケットを使ってサーバにアクセスし、サーバはそのチケットを確認することで認証済みのユーザであることを判定する。
2.リバースプロキシ型
ユーザからの要求を一度リバースプロキシサーバがすべて受け付けて、中継する。
認証もリバースプロキシサーバで行う。
平成27年秋 午後1 問2
平成27年秋 午後1問2はファイアウォールの負荷分散に関する問題です。
[設問4] RSTフラグ
RSTフラグはTCPヘッダのコントロールフラグ内にあるフラグの1つであり、コネクションが強制的に切断されることを意味する。何らかの異常を検出した場合に送信される。
その他のコントロールフラグは以下。

[共通] 透過モード
透過モードはルーティングの機能はOFFにしてレイヤ2のブリッジ機能のみ有効にするモード。
ブリッジモードとも呼ばれる。
レイヤ2のブリッジ機能となるため、IPアドレスやポートの変換は行われず、宛先MACアドレスのみ変換される。
透過モードを行えるのはルータやFW、LBなどがある。
ルータをルーティング機能をOFFにしてL2スイッチとして使うのと同じ。
利点としては、同一ネットワークになるため、VLANやマルチキャスト、ブロードキャストなどのパケットが転送することができる。

[共通] FWの冗長化
FWを冗長化する方法は以下の2つある。
1.VRRPを利用した方法
2.独自プロトコルを使用した方法
VRRPを利用した方法
優先度によって、Active/Standbyを判定しており、優先度が大きい方がActiveとなる。
VRRPによって仮想化されたIPアドレス、MACアドレスを持ち、外部との通信はこの仮想アドレスを使用する。
ActiveのFWは定期的にVRRP広告をStandbyのFWに送信し、StandbyのFWはそのVRRP広告を受信することでActive機器が正常に動いていることを把握する。
VRRP広告が来なくなったら、StandbyのFWがActiveとなる。
このとき、仮想IPアドレス、仮想MACアドレスをStandbyだったFWを引き継ぐ。
TCPセッションは張りなおす必要ががある。
また、ARPの応答はActiveのFWのみが応答する。

参考:
http://www.rtpro.yamaha.co.jp/RT/docs/vrrp/vrrp.html
独自プロトコルを使用した方法
FWはフェールオーバリンクと呼ばれる専用のケーブルで接続する。
このケーブルは専用である必要はなく、LANケーブルでもOK。
また、スイッチを挟んでもOK。(H26年午後1問2で出題されている)
この専用ケーブルを接続するポートはFWに設定する必要がある。
フェールオーバリンクでConfig値やセッション値をやり取りしているため、ActiveのFWに異常が発生してもセッション情報を引き継ぐことができる。
また、異常時にはActiveのFWに設定されていたIPアドレス、MACアドレスがStandbyのFWに引き継がれる。
ただし、このとき接続するポートが変わるため、GARP(Gratuitous ARP)で接続機器のARPテーブルを更新する。

[共通] LBのヘルスチェック
LBからのヘルスチェックは以下のようなものがある。
1.pingチェック(IPレベルでのチェック)
2.ポートチェック(TCP/UDPレベルでのチェック)
3.コンテンツチェック(HTTPを使ったチェック)
4.アプリケーションチェック(アプリレイヤでのチェック)
参考:
http://www.atmarkit.co.jp/ait/articles/0303/05/news001.html
平成27年秋 午後1 問3
平成27年秋 午後1問3は侵入検知・防御システムの導入に関する問題です。
[設問1] アノマリ型とシグネチャ型
異常検知の方法として以下の2種類ある。
1.シグネチャ型
既知の攻撃パターンに基づいてパターン・マッチングによって通信パケット内に不正なビット列などが入っていないかを調べて、異常を検出する。
サーバの既知の脆弱性を突いた攻撃を防ぐことができる。
シグネチャは,基本セットをベンダーが用意してくれている。ユーザカスタマイズも可能。
2.アノマリ型
RFCのプロトコル仕様などと比較して異常なパケットやトラフィックを分析して統計的に異常なパケットを検出する。
違反するものはすべて異常だと判断する。
新しいプロトコルが出てきたときなどは変更が必要。
[設問1] ミラーポートの設定
IDSでパケット監視をするときには以下の設定する必要がある。
・L2SWにミラーポートの設定
※シェアードHUB(バカHUB)でも代用可能
・IDSにプロミスキャスモードの設定
=>自分あてのMACフレーム以外でも受信できるようにする。
[設問1] port unreachable
ICMPのタイプ3(Destination Unreachable;宛先到達不能)のコード3(port unreachable;ポートを使用できない)
ICMPを使ってコネクション切断やUDPのさらなる攻撃を防ぐことができる。
ICMPのタイプ、コードについては後述
[設問3] IPSのバイパス機能
IPSが冗長化されていない場合、IPSが故障すると通信できなくなる。
バイパス機能(フェールオープン機能)で「遮断せず、通信をそのまま通過させる」ことが可能
IPSの機能として実装されているもので、バイパス機能有効/無効は設定で変更できる
[共通] IDSとIPS
IDS(Intrusion Detection System)は侵入検知システム
検知する機能のみのため、ネットワーク管理者がその検知した内容に基づいてセキュリティ制御をしない限り攻撃を防止することはできないし、リアルタイムに攻撃を阻止することもできない。
IDS(Intrusion Prevention System)は侵入防止システム
検知するだけでなく、破棄したりセッションを切断して即座に防御できる。
IDSの種類
IDSには2種類ある。
1.ネットワーク型IDS(NIDS)
ネットワークに接続せてたネットワーク全般を管理する。(平成27年秋 午後1 問3はこのタイプ)
2.ホスト型IDS(HIDS)
ホストにインストールして特定のホストを監視する。
ホスト型IDSの場合、暗号化されたパケットやファイルの改ざんについての不正も検出することができる。
フォールスポジティブとフォールスネガティブ
IDSとIPSのエラーは以下の2つがある。
1.フォールスポジティブ
正常な通信を誤って異常と検知してしまうこと
2.フォールスネガティブ
異常な通信を検知できずに見逃してしまうこと
[共通] ICMPのタイプとコード一覧
ICMPはIPヘッダの上位につき、以下のフォーマットの様にタイプとコードで識別される。

ICMPのタイプ一覧
ICMPのタイプとその内容は以下

ICMPのタイプとコードの組み合わせ一覧
ICMPのタイプとコードの組み合わせについては以下
※背景黄色は個人的に出る可能性があるもの

参考:
http://www.infraexpert.com/study/tcpip4.html
平成27年秋 午後2 問1
平成27年秋 午後2問1はサーバ冗長化、閉域網の拡張に関する問題です。
[設問4] HTTPヘッダのconnectionフィールド
HTTPヘッダのGeneral headers(一般ヘッダー)にconnectionフィールドがある。
connectionフィールドは応答後ににTCPコネクションを切断するか否かなどを指定する
Connection: close
応答の後にTCP切断を指示
Connection: KeepAlive
コネクションの継続を指示
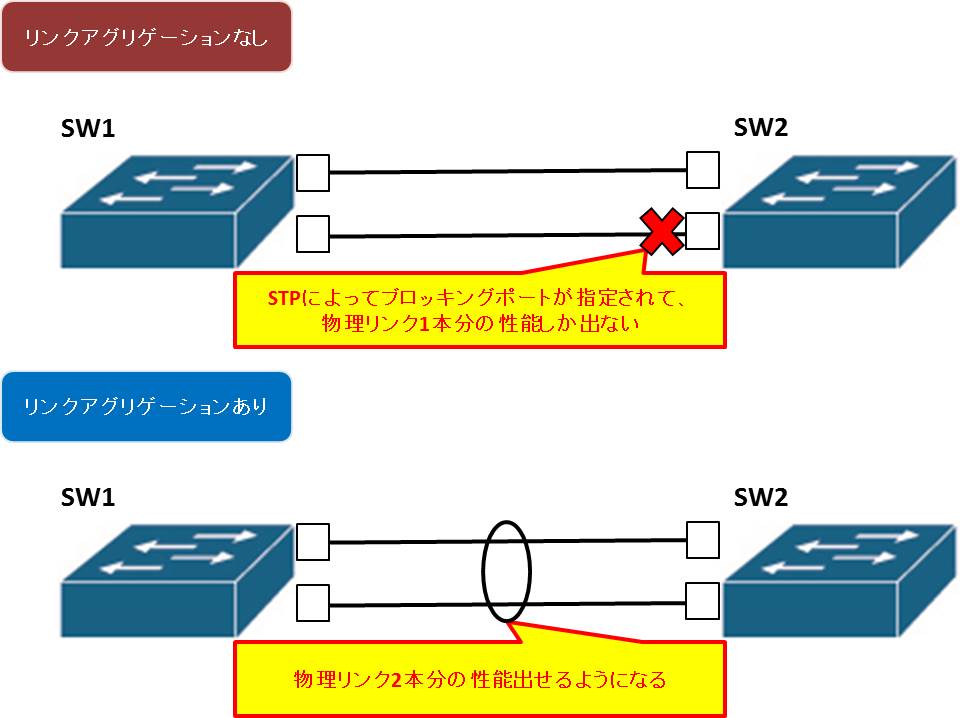
[共通] リンクアグリゲーション
複数の物理リンクを束ねて1つの論理リンクとして扱うことのできる技術
最大8本の物理リンクを1つの論理リンクに束ねられる。
これによりリンクの冗長化を実現できる。
リンクアグリゲーションはスイッチ間以外にサーバ-スイッチ間においても実装可能
リンクアグリゲーション状態ではスイッチがどちらのポートに送信するかを負荷分散をしている。
片側の異常を検出すると、残りのポートを使って通信を継続する。

参考:
【リンクアグリゲーションについてまとめられたページ】
http://www.infraexpert.com/study/etherchannel.html
リンクアグリゲーションの設定方法は大きく2つある。
1.スタティックリングアグリゲーション
各装置のコンフィグを手動で設定する
2.ダイナミックリングアグリゲーション
LACPプロトコルを使用しスイッチ間でネゴシエーションして動的にリンクアグリーゲーションを構築する
[共通] チーミング
チーミングとはサーバ等に搭載した物理NICを論理的に一つに束ねる技術。
帯域増加や負荷分散、冗長化を実現できる。
※チーミングを行うには物理NICとそのドライバが対応している必要がある。
チーミングは以下の3通りある
1.フォールトトレランス
ActiveラインとStandbyラインに分けて使用する。
Activeラインが不具合発生時にはStandbyラインがActiveとなる。
→負荷分散にはなっていない
2.リンクアグリゲーション
物理NICを束ねることで冗長化しつつ、帯域幅を増加することができる。
スイッチ側ポートもリンクアグリゲーションを実装必要
3.ロードバランシング
物理NICを束ねることで冗長化しつつ、トラフィックの負荷分散を行うことができる。
それぞれの各通信は物理NIC1枚だけで処理されるので、複数NICによって通信を独立して行えるので、スループットは向上する。
参考:
【チーミングについてまとめられたページ】
http://www.infraexpert.com/study/etherchannel1.html
[共通] HTTPメッセージ
HTTPメッセージは以下のような構成になっている。
・Start line
・HTTP headers
・Empty line
・Body
以下はshiguregakiブログのメインページにアクセスしたときのHTTPリクエスト/レスポンスのやり取り

HTTPメッセージ Start line
【リクエスト】
構成は以下の通り。
メソッドは以下の通り。
・GET:データを取得
・POST:データを登録
・CONNECT:プロキシにトンネル接続要求
・HEAD:ヘッダのみを取得
※GETとHEADは必ずサポートしないといけない
【レスポンス】
構成は以下の通り。
ステータスコードは以下の通り。
100番台は正常に処理中
200番台は正常
(200はOK)
300番台はさらに動作が必要なもの
400番台は間違ったリクエスト
(404はNot Found)
500番台はサーバのエラー
(500はInternal Server Error)
HTTPメッセージ HTTP headers
HTTPヘッダはさらに4つに分類される。
・ジェネラル・ヘッダ
要求と応答の双方で使われるヘッダ・フィールド
・要求ヘッダ
要求の付加情報として使われるヘッダ・フィールド
・応答ヘッダ
応答の付加情報として使われるヘッダ・フィールド
・エンティティ・ヘッダ
エンティティ(ボディ部分の情報)の付加情報として使われるヘッダ・フィールド

【ジェネラル・ヘッダ】

【要求ヘッダ】

【応答ヘッダ】

【エンティティ・ヘッダ】

参考:
【HTTP メッセージについてまとめられたページ】
https://developer.mozilla.org/ja/docs/Web/HTTP/Messages
【HTTPヘッダ一覧についてまとめられたページ】
http://www.cresc.co.jp/tech/java/Servlet_Tutorial/Att_03.htm
平成27年秋 午後2 問2
平成27年秋 午後2問2はCGN基盤の改善に関する問題です。
[設問1] FTPのアクティブモードとパッシブモード
データ転送用のTCPコネクション確立の方法でアクティブモードとパッシブモードの2種類ある。
アクティブモード
FTPサーバ=>FTPクライアントでTCPコネクションを確立する。
ファイヤウォールなどによってサーバからクライアントへの通信を許可していないことが多いので、うまくいかないことが多い。
パッシブモード
FTPクライアント=>FTPサーバでTCPコネクションを確立する。
[設問4] マルチキャストMACアドレスがSWに学習されていない理由
SWは受け取ったパケットの送信元MACアドレスをポートと紐づけて学習する。

マルチキャストMACアドレスが送信元アドレスになることはないため、SWには学習されない。
そのため、スイッチはマルチキャストフレームを受信すると受信ポート以外のすべてのポートにフラッティングされ、受信ポート以外のすべてのポートにマルチキャストフレームを送信する。
宛先MACアドレスを持つ端末は受信したパケットに対して、応答を送ると、その応答パケットの送信元MACアドレスを学習し、それ以降はそのMACアドレスが宛先になったパケットを受信してもフラッティングは発生せずパケットが転送される。
※フラッティングとは、宛先MACアドレスがMACアドレステーブル管理テーブルに登録されていないときに、スイッチが受信したポート以外のポート全てに対して受信パケットを転送する動作のことをいう。
参考:
【MACアドレステーブル管理に関してまとめられているサイト】
http://www.infraexpert.com/study/ethernet7.html
[共通] IPSec
ネットワーク層でデータのセキュリティを保護するのに使用されるプロトコル
上位レイヤはTCP、UDPに限らない。ただし、ネットワーク層はIPでないといけない。
※SSLはセッション層で動作し、下位はTCPとIPでないといけない制約があり、SSLはUDPにはSSLは利用できない。
ISAKMP SAとIPsec SA
IPsecでは2種類の仮想通信路;SA(Security Association)を構築する。
1.ISAKMP SA
制御用のSA
暗号化プロトコルや暗号鍵の交換を行う。
2.IPsec SA
データ通信用のSA
上りと下りで別々のSAを構築する。
構築の順番はISAKMP SA=>IPsec SA
鍵交換(IKE)
鍵交換は2フェースで構築される。
1.IKE フェーズ 1
ネゴシエーションによりISAKMP SAに必要な以下のパラメータを決定する。
交換方法として、メインモードとアグレッシブモードの2つがある。
2.IKE フェーズ 2
ネゴシエーションによりIPsec SAに必要な以下のパラメータを決定する。
参考:
【IKE鍵交換手順がまとめられているサイト】
http://www.infraexpert.com/study/ipsec9.html
IPSecで利用されるプロトコル
・AH(Authentication Header)
データの認証を行う。暗号化はしない。
・ESP(Encapsulated Security Payload)
データの認証および暗号化を行う。
IPsecの通信モード
・トランスポートモード
IPパケットを付け加えずヘッダとペイロードの間にセキュリティプロトコル(AH/ESP)が入る
AHトランスポートモードのパケットフォーマットは以下の通り

ESPトランスポートモードのパケットフォーマットは以下の通り

・トンネルモード
新しいIPアドレスを付け加える
IPsecゲートウェイでLAN内でのIPアドレスを隠ぺいする場合などに使われる
AHトンネルモードのパケットフォーマットは以下の通り

ESPトンネルモードのパケットフォーマットは以下の通り

平成26年秋 午後1 問1
平成26年秋 午後1問1は広域イーサネットによるLAN間接続に関する問題です。
[設問1] TOS(Type of Service)フィールド
IPヘッダにある優先度を定義するPrecedenceを含む8ビットのフィールド。
Precedenceは2^3(0から7まで)段階の優先度が指定できる。値が大きいほど優先度が高いことを意味する。

参考:
【IP Precedenceについてまとめられているサイト】
http://www.infraexpert.com/study/qos5.htm
[設問1] IntServとDiffServ
QoSに関して以下の2つの技術がある。
1.IntServ
特定のアプリケーション間の通信において、経路上のルータに必要な帯域を確保する。
→RSVP(Resource ReSerVation Protocol)を利用
2.DiffServ
特定のネットワーク内において、パケットに対して優先制御する。
→MACヘッダのCoS(Class od Service)やIPヘッダのToS(Type of Service)のIP Precedenceを利用
DiffServのときにはToSフィールドをDSフィールドで上書きをして、優先度を6ビット(64段階)まで利用できるようにする。
[設問3] WASを導入する効果があるもの
ラウンドトリップ時間が大きい場合、効果が大きい
Ackの代理応答機能によって、WANを跨いだAck送受信の回数を減らせることでラウンドトリップ時間を減少させる。
※WASとはWAN高速化装置(WAN Acceleration System)
[設問4] WASの機能を自動で停止する機能
WASが故障しても通信を継続するために必要な機能は2つある。
1.バイパス機能
故障時には自動的にケーブル接続と同じ状態にする。
2.対向側の故障の検知
WASは対向のWASと連携しながら動作してる。
片側のWASが故障したときにそれを検知して、通信を継続する必要がある。
[共通] QoSについて
QoS(Quality of Service)は要求や品質を満足させられているかの尺度。ネットワーク分野ではルータやレイヤ3スイッチなどのIPレイヤで実装される技術。
1.優先制御
フレームの種類や宛先に応じて優先度を変える。
2.アドミッション制御
通信を開始する前に帯域などのリソースを確保して、通信を制御する。
3.シェービング
最大速度を超過しないかを監視し、超えた場合は送信間隔などを調整することで最大速度を超えないようにトラフィックを平準化する。
4.ポリシング
最大速度を超過しないかを監視し、超えた場合は破棄するか優先度を下げるかして最大速度を超えないようにトラフィックを平準化する。
[共通] VRRP
VRRP(Virtual Router Redundancy Protocl;仮想ルータ冗長プロトコル)はルータを冗長化するプロトコル。
VRRPの設定
1.VRRP関連パラメータ設定
VRRPルータにVRRPグループ、仮想IPアドレス、優先度を設定する。
また必要あれば、異常検知するためのパラメータである広告インターバル、マスタダウンタイマを設定する。(デフォルトでルータに適切な値が設定されているようなので、基本変更は不要)
また、VRRPルータ配下にいる機器のデフォルトGWに仮想IPアドレスを設定する。
2.ポートを接続して、ルータを起動
ルータを起動すると、VRRP広告をルータ間でやり取りして、優先度の高いルータがマスタルータとなり、それ以外はバックアップルータとなる。
このとき優先度以外にもVRRPグループや仮想IPアドレスなどを交換している。
3.GARPで配下の機器に通知
マスタルータがGARPを送信して、スイッチに仮想MACアドレスを学習させる。

異常時のVRRPの動作
1.VRRP広告が来ないのを検知
マスタルータは定期的にバックアップルータにVRRP広告を送信している。バックアップルータはVRRP広告が一定時間来ないことを検知すると、バックアップルータの中で一番優先度の高いルータがマスタルータとなる。
VRRP広告の送信間隔やバックアップルータがマスタダウンと判断する時間は個別に設定可能
2.GARPで配下の機器に通知
マスタルータ変わったことをGARPを送信して、スイッチに通知して、仮想MACアドレスを学習させる。

VRRPグループを使った冗長化構成
VRRPグループID(VRID)を使うことで、冗長化構成を持たせることもできる。

仮想MACアドレスについて
VRRPの仮想MACアドレスはルールがある。
0000.5e00.01xx までの値は常に同じであり、最後の2ビットはVRRPのグループ番号で値で変わる。
上の画像の例だと、MAC-VR1はVRIDが1のため「0000.5e00.0101」、MAC-VR2はVRIDが2のため「0000.5e00.0102」となる。
参考:
【VRRPの仕組みについてまとめられているサイト】
http://www.infraexpert.com/study/fhrpz06.html
[共通] ネットワークで使用する時間について
システムとしての指標と通信としての指標の2つある。
システムの指標:ターンアラウンドタイム、レスポンスタイム
通信の指標:ラウンドトリップタイム、レイテンシ

平成26年秋 午後1 問2
平成26年秋 午後1問2はファイアウォールの障害対応に関する問題です。
[設問1] ステートフルフェールオーバ機能
ファイアウォールで保持している通信セッションの情報を、冗長化したバックアップのファイアウォールに引き継つぐことができる機能。
ステートフルフェールオーバ機能を実装するには、冗長化する2台のファイアウォール通しでフェールオーバケーブルを接続する。
詳細は平成27年秋 午後1 問2で整理したので、こちらを参照
[設問2] トランク接続の区間
トランク接続はタグVLANを利用して1本のリンクに複数のVLANを収容する接続のため、タグVLANの区間がタグ接続の区間となる。
[設問2] フェールオーバリンク後に通信が正常にできる理由
フェールオーバリンクが発生すると、一度、通信は切断されるので、パケットは破棄される。
それでも通信が正常に行えているのは、TCPの再送機能で破棄されても再送で通信を担保しているから。
[設問2] 冗長化したFWの間にSWを入れる理由
SWを介すことで、物理ポートの故障をLEDの点灯でわかるため、障害の切り分けがしやすくなるため。
また、片側のポートが故障すると正常である対向ポートも切断される。SWを挟むことで、正常な対向ポートは切断が発生しなくなる。
[設問3] MACアドレステーブルとARPテーブル
MACアドレステーブル
MACアドレスとポート、さらにはVLAN IDを関連付けるテーブル
レイヤ2スイッチが持つ。
テーブル内容は以下。
・Vlan ID
・MACアドレス
・タイプ(Static/Dynamic)
・ポート
ARPアドレステーブル
IPアドレスとMACアドレスを関連付けるテーブル
レイヤ3以上のネットワーク機器はこのテーブルを持つ
※L2SWはARPテーブルを持たない。
Windowsだと「arp -a」コマンドでARPアドレステーブルを確認できる。
テーブル内容は以下。
・IPアドレス
・MACアドレス
・種類(動的/静的)
[共通] トランク接続
トランク接続とは、1本のリンクで複数のVLANパケットを通信できるようにする接続。
VLANは別々のブロードキャストドメイン分割されているため、VLAN間の通信を行うには個別にリンクが必要になるが、トランク接続することでVLAN間の通信を行う論理リンクを1本の物理リンク上で行えるようになる。

参考:
【スイッチのアクセスポートとトランクポートについてまとめられているサイト】
http://www.infraexpert.com/study/vlanz2.html
[共通] VLANの種類
VLANとは物理的な接続形態から独立させて、仮想的なネットワークを構築する技術。
ブロードキャストドメインを分割することができる。
VLANの実現方法としては以下の2つある。
ポートベースVLAN
スイッチのポートごとにVLAN IDを設定する。
タグVLAN
イーサネットヘッダにVLANタグを挿入し、その値をもとに適切なVLANに転送する。
異なるスイッチ間でもVLANを構築できる。
タグVLANはIEEE 802.1Qで標準化されている。
タグVLAN IDは12ビットで表せるので、0~4095分だけ。

参考:
【VLANについてまとめられているサイト】
http://www.infraexpert.com/study/vlanz2.html
[共通] 仮想FWの導入
FWの仮想化については平成27年秋 午後1 問2で整理したので、こちらを参照
平成26年秋 午後1 問3
平成26年秋 午後1問3はネットワークのセキュリティ対策に関する問題です。
[設問1] Dos攻撃 Flood攻撃
分散型DOS攻撃(DDOS攻撃)
多数のコンピュータが標的サーバを集中的に攻撃する
SYN Flood(フラッド)攻撃
TCPパケットを大量に送信し、応答待ちにして新たな接続を妨害する攻撃
UDP Flood(フラッド)攻撃
コネクションレスのUDPパケットを大量に送信する攻撃
リロード攻撃(F5攻撃)
WebブラウザでF5ボタンを連打することで、リロードを多数行うことでWebサーバに負荷をかける攻撃
[設問1] 再帰的問合せと反復問合せ
例えば「shiguregaki.xxx.co.jp」というドメイン名のIPアドレスをDNSサーバに問い合わせたとき、DNSサーバはjp,co.jp,xxx.co.jp,shiguregaki.xxx.co.jpと順次、格納しているDNSサーバにアクセスして最終的な「shiguregaki.xxx.co.jp」のIPアドレスを入手する。これを反復問合せという。
問合せを行ったDNSサーバは反復問合せを行って、問合せ元に再帰的に問合せ結果を返す。そのため、問合せ元-DNSサーバ間は再帰的問合せという。
[設問1] DNSリフレクション
送信元IPアドレスを攻撃対象のIPアドレスに詐称して、DNSサーバへ問合せを行うことで、問合せ応答パケットを攻撃対象に送信させる攻撃手法。
DNSサーバへの問合せはUDPで行うことができるので、送信元IPアドレス偽装したUDPパケットを作成することで攻撃が簡単にできてしまう。
[設問2] 大きなサイズのICMPエコー応答を使った攻撃手法
大きなサイズのデータはフラグメント化されるため、要求元に届くときにはフラグメント化されていて、複数パケットを受信することになる。
そのため、FWではフラグメント化されたエコーパケットを許可しないようにする必要がある。
[設問3] DNSのゾーン転送
DNSサーバの管理情報を他のDNSサーバへ転送すること
ゾーン転送はセカンダリDNSからプライマリDNSへの要求をする
[共通] DNSサーバのゾーンファイル
ゾーンファイルはリソースレコードというドメイン名とIPアドレスに対応させるデータを複数持っている。
リソースレコードは以下のフォーマットで記載される。
ラベルはドメイン名、TTLはDNSサーバがゾーンファイルのデータをキャッシュする時間、クラスは IN (= Internet) 以外は基本的に使用されない。
タイプ、リソースデータは後述する。
タイプとリソースデータ
タイプとリソースデータの関係は以下の通り。

SOAのパラメータ
・Serial:シリアル番号
ゾーン転送で、セカンダリDNSはこの番号の更新があるかを確認し、変更あれば更新する。
・Refresh:更新間隔
・Retry:転送再試行時間
・Expire:レコード有効時間
・Minimum TTL:否定的キャッシュ有効時間
参考:
【DNSサーバのゾーンファイルについてまとめられているページ】
http://www.infraexpert.com/study/tcpip23.html
平成26年秋 午後2 問1
平成26年秋 午後2問1は標的型メール攻撃の対策に関する問題です。
[設問1] TCP上でのIPアドレス改ざん
TCP上ではスリーハンドシェイクで送信元とセッションを確立しているため、IPアドレスを改ざんすると通信が行えなくなる。
そのため、TCP上でのIPアドレスの改ざんは事実上できない。
一方、UDPの場合はセッションを張っていないため、IPアドレスの改ざんの可能性がある。(IPスプーフィング)
[設問1] コンテンツフィルタリング
「野球」「パチンコ」などの業務に関係ない言葉を不適切な言葉として、それらを含む通信を遮断する機能
[設問2] IPアドレスでのドメイン認証
送信者の妥当性を送信者のメールアドレスに含まれるドメイン名と、送信元IPアドレスが所属するドメイン名を比較することでチェックする。
例えば、「shiguregaki@shiguregaki.com」という送信元メールアドレスに対して送信元IPアドレスが所属するドメイン名を逆引きすると「shiguregaki.com」となったら、送信者の妥当性が確認できます。
[設問3] ルート証明書
ルート証明書はサーバ証明書の正当性を確認するときに使用する。"サーバの妥当性"ではないことに注意。
サーバ証明書は認証局によって発行される。このとき、サーバ証明書には発行者や有効期限などの証明書情報とともに「認証局が署名したデジタル署名」を付与する。認証局の妥当性を判断するにはこのデジタル署名を複合する必要がある。この「認証局が署名したデジタル署名」を複合するために、ルート証明書内にある認証局の公開鍵を使う。これによって、デジタル署名を複合した値と、証明書内にあるデータのハッシュ値と比較することで認証局の妥当性を判定できる。
一方、サーバ証明書はルート証明書と同じようにサーバの公開鍵とサーバに関する証明書の情報が格納されている。これを使うことで同じようにサーバの妥当性も判定できる。
平成25年秋 午後1 問1
平成25年秋 午後1問1はリモート接続ネットワークの検討に関する問題です。
[設問1] ループバックアドレスの範囲
ループバックアドレスは127.0.0.0/8が割り当てられる
127.0.0.1~127.255.255.254
ALL 0 はネットワーク ALL 1 はブロードキャスト
[設問1] FQDN
ホスト名+ドメイン名がFQDN
平成27年秋 午後1問1で整理しているのでこちらを参照
[設問1] 第三者認証局
サーバ証明書の正当性は信頼できる第三者認証局に発行してもらうことで担保する。
認証局自体は誰でもつくることができるので、信頼できる第三者であることが重要
[設問2] ループバックアドレスを導入するメリット
ループバックアドレスは他の端末からアクセスすることはできない。
そのため、外部からの不正利用が発生しない。
[設問4] クライアント証明書の管理業務
クライアント証明書の管理業務は主に以下の3つ
1.証明書の新規発行
秘密鍵と証明書を作成する。
トークンに証明書を組み込む
2.証明書の更新
有効期限が切れる前に新しい証明書を発行して更新する。
3.証明書の失効
トークンの紛失や盗難時に証明書を無効にする。
無効化した証明書はCRL(Certificate Revocation List)に登録する。
[共通] VPN(Virtual Private Nework)とは
VPNとは仮想的なプライベートネットワーク接続のこと
VPNの種類
VPNはインターネットVPNとIP-VPNの2つに分類される。
・インターネットVPN
インターネットを使用したVPNであり、SSL-VPNとIPsec-VPNがある。
・IP-VPN
IP-VPNは通信事業者が提供するクローズドなIPネットワークを利用したVPNである。
IP-VPNはMPLSプロトコルというラベルを使用した技術を使ったMPLS-VPNがある。
MPLSについてはその他で整理している。
MPLSについて
トンネリングと暗号化
VPN接続はトンネリングと暗号化によって実現されている。
VPNを実現できるプロトコルは幾つかあるが、IPsec-VPNとSSL-VPNが主流

参考:
【トンネリングと暗号化についてまとめられているサイト】
http://www.infraexpert.com/study/ipsec2.html
[共通] SSL-VPNとIPsec-VPNのメリット、デメリット
SSL-VPNのメリット、デメリット
・メリット
Webブラウザでアクセス可能
クライアントにソフトウェアをインストールが不要(L2フォワーディングは必要)
・デメリット
TCPのみ利用可能のため、マルチキャストやブロードキャストの配信には利用できない。
TCPのみ利用可能のため、リアルタイム性が重視される動画や音声のストリーム配信には利用できない。
IPsec-VPNのメリット、デメリット
・メリット
UDPにも利用可能のため、マルチキャストやブロードキャストの配信に利用できる。
UDPにも利用可能のため、リアルタイム性が重視される動画や音声のストリーム配信には利用できる。
・デメリット
クライアントPCに必ずVPN Clientのソフトウェアをインストールする必要がある
[共通] SSL構築シーケンス
以下のシーケンスでSSL暗号化通信を構築する。

[共通] SSL-VPNの3方式
SSL-VPNは以下の3方式が主流
・リバースプロキシ型
・ポートフォワード
・L2フォワーディング
リバースプロキシ型
クライアントPCからブラウザ経由でSSL-VPNゲートウェイにアクセス
ユーザ認証ができたら、接続先のURLを変換させて、通信させる。
Webブラウザ上で動作するアプリケーションしか使用できないので、メールサーバやFTPは使用できない。
ポートフォワード
クライアントPCからブラウザ経由でSSL-VPNゲートウェイにアクセスしたときにJava アプレットをダウンロードし、SSL-VPNゲートウェイとはJavaアプレットを経由して通信する。
SSL-VPNゲートウェイの設定でサーバのIPアドレスとポート番号を事前に定義する必要があることから、動的にポート番号が変更するアプリケーションは使用できない
L2フォワーディング
クライアントPCからブラウザ経由でSSL-VPNゲートウェイにアクセスしたときにSSL-VPNクライアントソフトがインストールされる。
アプリケーションのデータをHTTPパケットでカプセル化してSSL通信を行う。
FTPなどの動的にポート番号が変わるアプリケーションの通信も利用可能
参考:
【SSL-VPNの3方式についてまとめられているサイト】
http://www.infraexpert.com/study/security8.html
平成25年秋 午後1 問2
平成25年秋 午後1問2は端末の管理強化に関する問題です。
[設問1] DHCPリレーエージェント
DHCPDISCOVER(DHCP発見パケット)はUDPのブロードキャストで送信するため、ルータを超えて別のネットワークに送信することができない。
DHCPサーバとDHCPクライアントが同じネットワーク上にあればよいが、別のネットワークにある場合は、DHCPリレーエージェントを導入する必要がある。
DHCPリレーエージェント機能は通常はルータに搭載されている。

[共通] DHCPの仕組み
以下のシーケンスでDHCPクライアントはIPアドレスを設定する。
(ブロードキャスト)DHCPDISCOVER:DHCP発見パケット
(ユニキャスト)DHCPOFFER:DHCP提供パケット
(ブロードキャスト)DHCPREQUEST:DHCP要求パケット
(ユニキャスト)DHCPACK:DHCP確認応答パケット

平成25年秋 午後1 問3
平成25年秋 午後1問3はVLANネットワークの再構築に関する問題です。
[設問1] タグVLAN
タグVLANはIEEE 802.1Qで規格化されている。
VIDは12ビットである。
詳細は平成26年秋 午後1問2で整理したので、そちらを参考
[設問1] VRF(Virtual Routing and Forwaiding)
VRFで1つのルータの中で複数のルータを仮想的に保持できる技術
[設問1] スタック接続
複数の物理筐体を接続し、単一のスイッチとして機能させる機能
スタック接続については平成24年秋 午後1問2で整理したので、そちらを参照
[設問2] タグVLANでの宛先/送信元MACアドレス
タグVLANではL2SWやL3SWを通っても、宛先MACアドレス、送信元MACアドレスは変更されない

[設問3] L2SWの冗長化構成
L2SWの冗長化構成は以下の2つがある。
1.スパニングポート(STP)を設定する
2.リンクアグレーションで単一のリンクにする。
平成25年秋 午後2 問1
平成25年秋 午後2問1は無線LANの導入に関する問題です。
[設問1] 無線LANのセキュリティ
WEP(Wired Equivalent Privacy)
アクセスポイントなどのネットワーク識別子であるESS-IDごとにWEPキーを設定しておく
暗号化アルゴリズムはRC4
WEPは弱点が発見され使用されていない。
暗号鍵は「固定暗号鍵+ランダム値IV(Initialization Vector)」で構成される。
固定暗号鍵:40ビットか104ビット
ランダム値IV:24ビット
WPA(Wi-Fi Protected Access)
WPAはIV(Initialization Vector)が48ビットになり、動的に変化できる。
運用方法はEnterpriseとPersonal版の2種類あり
Enterprise WPA
IEEE 802.1X認証サーバを使用する。
Personal WPA
PSK(Pre-Shared Key)で事前に共有鍵を交換しておく
WPA2(Wi-Fi Protected Access 2)
暗号化をAES-CCMPを使用する。
[設問2] アクティブ/アクティブのチーミング
アクティブ/アクティブ構成のチーミングはリンクアグリゲーションと同じように動作するため、リンクアグリゲーションの設定が必要
リンクアグリゲーション、チーミングについては平成27年秋 午後2問1で整理しているので、そちらを参照。
平成27年秋 午後2問1 リンクアグリゲーション
平成27年秋 午後2問1 チーミング
[設問2] STPとVRRPの同時導入について
STPはレイヤ2の技術であり、VRRPはレイヤ3の技術である。
そのため、ネットワーク構成の中で冗長化を並行して導入することができる。
STPはブロッキングポートを設けて、故障時には通信経路を変える
VRRPは2台のルータを仮想化して1台の仮想ルータにして、故障時には仮想ルータの情報を片側に引き継ぐことで冗長化を行う
それぞれ独立して導入しても問題はない。
[設問3] 指定的ブロードキャストアドレスと限定的ブロードキャストアドレス
ブロードキャストは2種類ある。
指定的ブロードキャストアドレス
ホスト部のみがALL 1のアドレス。
同じネットワーク内のルータを超えたブロードキャストができる。
限定的ブロードキャストアドレス
ALL 1のアドレス。
ルータを超えることができない。
平成24年秋 午後1 問1
平成24年秋 午後1問1はDNSサーバ構築の検討に関する問題です。
[設問1] 権威DNSサーバ
ドメイン名に関する完全な情報を持つネームサーバのこと。
ドメインの情報について外部からの問合せに応答する。
[設問3] ドメインの権限委譲
DNSサーバは自身の管理するドメイン名空間(ゾーン)の一部分を、別の複数のサーバへ管理を委任することができる。これにより、DNSサーバはツリー構造の構成をしている。

[共通] サーバの負荷分散
サーバの負荷分散装置をSLBと略す。
SLBは仮想IPアドレスを持ち、DNSサーバにはこの仮想IPアドレスを登録する。クライアントPCはDNSサーバからSLBの仮想IPアドレスを受け取り、仮想IPアドレスに対して要求を送信する。要求を受信したSLBはサーバの負荷状況を見て最適なサーバに割り振りを行う。
サーバへの振り替え方は様々な方法がある。ラウンドロビン型の様に順番に割り振るものから、リースコネクション型の様にコネクション数や応答時間、通信量から低負荷なサーバに割り振る方法もある。
参考:
【サーバの負荷分散について詳細に記載されているサイト】
http://beginners-network.com/slb.html
平成24年秋 午後1 問2
平成24年秋 午後1問2は無線LANシステムの構築に関する問題です。
[設問1] Ethernetで給電
PoE(Power over Ethernet)というEthernetケーブルで給電できる技術がある。
IEEE 802.3afで規格化されており、各ポートに15.4Wの給電を実現できる。
規格はAlternative A方式とAlternative B方式がある。
Ethernetのケーブルは4対8本のケーブルで構成されており、どのピンを使うかで、2タイプに分かれる。
Alternative A方式
1~8ピンの中の1、2、3、6ピンを使用している。
※信号線も1、2、3、6ピンであり、信号線と同じピンで給電を行う。
Alternative B方式
1~8ピンの中の4、5、7、8ピンを使用している。
※信号線で使用しないピンを使用するタイプ
参考:
【PoEについて詳しくまとめられているサイト】
http://pc.thejuraku.com/what-is-poe/164/
[設問2] スタック接続の配線について
スタック接続とは複数のスイッチを仮想的に1つのスイッチとして扱う技術。
コンフィグを共有できる。
普通のスイッチより高価
配線はin-outをリング状にする。

[設問2] ローミング
複数のアクセスポイントで同一のESS-IDを利用することで、場所を移動しても無線LANを利用できる技術
[設問3] 冗長化構成が必要な理由は?
一番の理由は障害時に通信ができなくなるから
[共通] 無線LANコントローラ(WLC)
複数のAPを集中監視する機器を無線LANコントローラ(WLC;Wireless LAN Controller)という。
従来APが行っていた認証、暗号化、電波出力調整、ローミングに関する機能を無線LANコントローラ上で機能させるため、APはアンテナの役割となる。
APと無線LANコントローラ間はトンネル化されているため、APに接続しているネットワーク機器からパケットを送信したときには、無線LANコントローラに送信されてから他ネットワークに送信される。
参考:
【無線LANコントローラについてまとめられているサイト】
http://www.infraexpert.com/study/wireless17.html
平成24年秋 午後1 問3
平成24年秋 午後1問3はモバイル端末を利用したシステムに関する問題です。
[設問1] チャネルボンディング
無線LANで隣り合う複数のチャネルを束ねて通信することで、通信速度を束ねる技術。
従来の無線LAN(IEEE 802.11n以前)は1つのチャネルは20MHzだが、2つのチャネルをまとめることで40MHz利用可能となる。
これにより従来の通信速度理論値は144Mbpsだったのに対して、2つのチャネルをチャネルボンディングすることで300Mbpsまで速くすることができる。
※単純に2倍するよりも理論値が良くなる。
ちなみに、「チャネルアグリゲーション」はLTEのチャネルを束ねる技術。混同しないように気を付けること。
[設問1] URLリライティング
セッションIDを伝送する方法の1つ。WebサーバはHTMLソース内のすべてのURLにセッションIDを付ける。
セッションIDを伝送する方法はほかにも、HTTP Cookieを利用する方法、hidden要素を利用する方法がある。
参考:
【セッションIDの搬送方法のそれぞれのメリット、デメリットがまとまっているサイト】
https://thinkit.co.jp/free/tech/7/4/1.html
[設問2] フレームアグリゲーション
フレームを連結して待ち時間を短縮する技術。
メリット
フレームを個別に送ると、フレームごとにヘッダが必要であり、それを1つのフレームに集約することでヘッダ分データサイズを節約できる。さらに、待ち時間や受信側が返す確認応答時間も集約し、通信時間を短縮できる。
デメリット
フレーム送信中は無線チャネルを占有するので、大きなフレームを受信しているときには他の通信はデータを送ることができず待たされる。
[設問3] User-Agentヘッダ
モバイル端末の種類やブラウザ、OSの種類が記載されている
例:IE バージョン11 (Windows)
User-Agent Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; rv:11.0) like Gecko
平成27年秋 午後2 問1でHTTPヘッダについて整理している。詳細はこちらを参照
[共通] 無線LANの種類
無線LANの規格はIEEE 802.11である。
通信速度や周波数帯の違いによって、以下の様に分類されている。
※黄色背景は平成24年秋 午後1 問2で出題された分類

参考:
【無線LAN IEEE802.11nに関する技術が詳細にまとめられているサイト】
http://www.infraexpert.com/study/wireless15.html
平成24年秋 午後2 問2
平成24年秋 午後2問2はネットワークシステムの再構築に関する問題です。
[設問1] 拡張ヘッダ
IPv6ヘッダは40バイト固定のため、オプションをヘッダ内に付与できない。
そのため、IPv6ペイロード長に拡張ヘッダを設けて、機能を拡張できるようにしている。
拡張ヘッダの種類はいろいろある。
ホップバイホップヘッダ、ルーティングヘッダ、フラグメントヘッダなど
拡張ヘッダの種類については以下のサイト参照
参考:
【拡張ヘッダについてまとめられているサイト】
http://www.atmarkit.co.jp/ait/articles/1201/05/news113.html
[設問2] PCのルーティングテーブルについて
Wikipediaによるとルーティングテーブルは「ルーターやネットワーク接続されたコンピュータが持つ、個々のネットワークの宛先への経路の一覧を保持しているテーブル状のデータ構造」であり、ルーティングテーブルを持つのはルータに限らず、PCでもルーティングテーブルを持つ。
このルーティングテーブルをスタティックに指定してやれば、デフォルトゲートウェイを変える必要なくその宛先IPアドレスを指定することができる。
平成24年秋 午後2問2では管理用PCは通常デフォルトゲートウェイとは別のルータに通信したいため、このルーティングテーブルを設定してやれば別のルータに対しての通信が行える。
ちなみに、WindowsPCの場合は「route」コマンドでルーティングの確認ができる。
[設問3] IPv6パケットフォーマット
IPv6の特徴は以下
・IPv6ヘッダ長は40バイト
(IPv4ヘッダ長は20バイト)
・IPv6アドレス長は16バイト(128bit)
2バイトx8コでアドレスを形成する。
(IPv4アドレス長は4バイト)
・ルータの処理低減
IPv6ヘッダは固定長40バイトであり、ルータで分割処理やチェックサムをなくすことでルータの負荷を低減
(IPv4ヘッダはオプションによりヘッダ長が可変、フラグメントやチェックサムもヘッダ内に含む)
・DHCPサーバが不要
IPv6アドレスはMACアドレスから算出することもできるため、DHCPサーバを実装する必要がなくなる。
・セキュリティ機能強化
IPv6はIPsecを標準サポート(認証機能や暗号化機能、なりすまし防止など)
IPv6のパケットフォーマット
IPv6のパケットフォーマットは以下。

[設問4] STPでの再構築時のMACアドレステーブルについて
STPを構成したネットワークでルートスイッチに障害が発生したときには、ネットワークの再構築が行われる。このとき、MACアドレステーブルはクリアされて、再度MACアドレスの学習が行われるため、再構築後のネットワークにもスイッチが対応可能となる。
[設問4] MSTP(Multiple Spanning Tree Protocol)
複数のVLANごとにSTPを形成することができる。
VLANごとに異なったインスタンス番号を割り当てることで、VLANごとのSTPを実現できる。
IEEE 802.1Sで規格化されているプロトコル。
スパニングツリーの改善
スパニングツリープロトコルは以下のような問題がある。
1.待ち時間が長い
2.VLANではうまく対応できない
それぞれに対して、STPの改善策が規定されている。
RSTP(Rapid STP)
STPのブロックングポートを代替ポートとバックアップポートの役割に分けることで、STPの切り替わり時間を短くされたSTP(数十秒→1~3秒)
IEEE 802.1Wで規格化されている。
MSTP(Multiple STP)
上記で記載済み
[設問4] 複数のVLANをまとめる方法
IEEE 802.1Qで規格化されたタグVLAN
トランクポートを指定するのも可
(平成26年秋 午後1問2で整理しているのでそちらを参考)
平成23年秋 午後1 問1
平成23年秋 午後1問1は宿泊施設へのLAN導入に関する問題です。
[設問1] ブロードバンド方式とベースバンド方式
伝送路に電気信号を流す方式は2種類ある。
ブロードバンド方式
デジタル信号をアナログ信号に変調して流す方式
伝送路の物理的な影響を受けにくく、遠距離通信に向いている
デジタル信号→アナログ信号→デジタル信号に変調と復調をする。
振幅や周波数、移送などの波形も変化させる
変調したり、復調したりする装置が モデム
ベースバンド方式
デジタル信号をそのままの形で伝送路に流す方式
伝送路の物理的な影響を受けやすく遠距離通信に向いていない
[設問1] Ethernetの規格
100BASE-TX
UTPケーブルを使った規格
ケーブル最大長は100m
1000BASE-SX
光ファイバを使った規格
ケーブル最大長は550m
その他のEthernetの規格は以下
伝送速度はMbps単位であることに注意

[設問1] SNMPのtrap
SNMPで管理される対象(エージェント;ルータやスイッチ、サーバなど)からネットワークを管理する側(マネージャ;管理PCなど)に向けてイベントを通知するときに使用する通信
SNMP通信はポート161で行うが、trapだけはポート162で通信を行う
[設問1] デジタル著作権管理
電子機器上のコンテンツ(映画や音楽、小説など)の無制限な利用を防ぐための技術の総称
複製を制限するなど
[設問2] 様々なLANの導入方法
・PLC
Power Line Communication;電力線通信
電力線を使って通信を行う方式
・TLC
TV Line Communication;テレビ線通信
テレビ線に使われる同軸ケーブルを使って通信を行う方式
雑音に強い、安定した通信速度を実現できる
・DUN
Dial Up Network;ダイアルアップネットワーク
電話回線と使って通信を行う方式
[共通] SNMPの3種類の通信
SNMP (Simple Network Management Protocol) は、ルータ、スイッチ、サーバなどTCP/IPネットワークに接続された通信機器に対し、ネットワーク経由で監視、制御するためのアプリケーション層プロトコル
SNMPで管理される対象であるSNMPエージェントとそれらを管理するSNMPマネージャで構成される。
※エージェントはルータやスイッチ、サーバなどとなる
SNMPでは3種類の通信をサポートする。
1.動作チェック
SNMPマネージャ→SNMPエージェントに対して、「get-request」を送信し、SNMPマネージャ←SNMPエージェントに「get-response」を返すことで情報を取得する。
また、「get-next-request」→「get-response」を使うことで次々に情報を取得することも可能。
2.設定変更
SNMPマネージャ→SNMPエージェントに対して、「set-request」を送信し、SNMPマネージャ←SNMPエージェントに「set-response」を返すことで設定変更を行う。
3.イベント通知
SNMPマネージャ←SNMPエージェントに「trap」を送信することで、SNMPエージェントに発生したイベントをSNMPマネージャに通知できる。
MIB(Management Information Base)
SNMPエージェントが持っている機器情報の集合体
SNMPマネージャとSNMPエージェントはこのMIBをやりとりすることで、SNMPエージェントのCPU使用率、インターフェースの使用状況等を確認している。
参考:
【SNMPについて詳細にまとめられているサイト】
http://www.infraexpert.com/study/tcpip21.html
平成23年秋 午後1 問2
平成23年秋 午後1問2はメールアーカイブシステムの導入に関する問題です。
[設問1] RPO(目標復旧時点)
事業継続マネジメント(BCM;Businness Continuity Management)の青果物としてBCP(Business Continuity Plan;事業継続計画)を立てるが、その時に目標復旧時点(RPO;Recovery Point Objective)と目標復旧時間(RTO;Recovery Time Objective)を事前に策定しておく。
・目標復旧時点(RPO)
システム障害などでデータが損壊した際に、復旧するバックアップデータの古さの目標
バックアップデータの頻度を検討する。
~秒、~分、~時間、~日のように時間で目標を立てる。
RPOが1日であれば、1日前のデータが復旧できればよいという意味になる
・目標復旧時間(RTO)
事業が中断した際に、「いつまでに事業を復旧するか」という目標時間を表す指標
[共通] 待ち行列理論
M/M/1モデルで表さられる。(到着率/サービス時間/窓口の数)
到着率は一定ではなくランダム(ポアソン分布)でサービス時間は一定ではなくランダム(指数分布)で表すモデル。
計算式は以下で表される。

平成23年秋 午後1 問3
平成23年秋 午後1問3はインターネットカフェのネットワーク再構築に関する問題です。
[設問1] UTM(Unified Thread Management)
UTMとは、複数の異なるセキュリティ機能を一つのハードウェアに統合し、集中的にネットワーク管理、つまり統合脅威管理(Unified Threat Management)を行うこと
・Webフィルタリング
・アンチウイルス
・アンチスパム
・IDS/IPS
・ファイアウォール
などのセキュリティ機能をまとめた装置
[設問1] TFTP(Trivial File Transfer Protocol)
特定のコンピュータ間でファイル転送する時に使用するアプリケーション層プロトコル
TFTPはルータなどのソフトをアップロードやダウンロード時によく使用され、データは512バイトずつ区切り送受信する。
FTPとの違いは以下
1.認証が行われない
ユーザ名とパスワードによる認証なし
2.UDPを使用
信頼性よりも転送効率を重視している
参考:
【TFTPについて詳細にまとめられているサイト】
http://www.infraexpert.com/study/tcpip20.5.html
[設問1] RJ-45端子
ISDN回線で使用されるモジューラジャックのコネクタ規格
8本のワイヤー(4組のツイストペア)のUTPケーブルが一般的
LANにおける10BASE-Tや100BASE-TXなどのコネクタとして多く利用されている
[設問1] SNMPのコミュニティ名
SNMPで管理するネットワークシステムの範囲
SNMPマネージャとSNMPエージェントとの間で、同じコミュニティ名にすることで情報を共有することができる。
SNMPについては平成23年秋 午後1問1で整理しているので、こちらを参照
参考:
【SNMPのコミュニティについてまとめられているサイト】
http://www.infraexpert.com/study/tcpip21.5.html
[設問2] プライベートVLAN
プライベートVLANとは、同じVLAN内のポートのブロードキャストドメインを分割できるVLANのこと
プライベートVLANの実装はマンションやホテルなどよく適用される技術
プライベートVLANごとの通信を遮断しつつも、インターネットへの通信は1つのVLANでまとめることができる。
プライベートVLANは以下の2つで構成される。
・プライマリVLAN
おおもとのVLAN
・セカンダリVLAN
プライマリVLANを内部で分割したVLAN
隔離VLAN、コミュニティVLANの2種類がある。
※プライマリVLANと隔離VLANは1対1で1つしか作成できないようです。
参考:
【プライベートVLANについてまとめられているサイト】
http://www.infraexpert.com/study/vlanz12.html

[設問3] SNMP対応上位ネットワーク機器が故障した時の大量アラーム発生について
SNMPはSNMPエージェントであるルータやスイッチ、サーバなどを監視しているが、上位ネットワーク機器であるファイウォールやルータなどが故障したとき、その配下にあるすべてのSNMPエージェントと通信ができなくなるため、SNMPは故障した上位ネットワーク機器の配下にあるすべてのSNMPエージェントが異常であると判断し、大量のアラームが発生してしまう。
アラームに対してアラーム内容をメールで送る対応をとると、大量のメールが送信されることになるので注意が必要。
対応方法としては、すべてのアラーム内容に対してメールを送るのではなく、アラーム内容をまとめて送るなどする。
平成22年秋 午後1 問1
平成22年秋 午後1問1はWebプロキシシステムの改善に関する問題です。
[共通] 永続的接続
HTTP 要求/応答の複数のペアを送信または受信する際に同一の TCP 接続を使用可能。
HTTPのConnection: Keep-aliveヘッダを入れることで有効になる。
HTTPのヘッダに関しては、平成27年秋 午後2問1で整理しているのでそちらを参照
HTTPヘッダのconnectionフィールド
平成22年秋 午後1 問2
平成22年秋 午後1問2はネットワークの評価に関する問題です。
[設問1] 統計多重効果
独立した複数のトラフィックを1つの伝送路に多重化することで帯域を効率よく共有できる技術
通信経路の共有は、各チャネルを介して転送されるデータストリームによる瞬間的なトラフィックの要求に対応できる。
この点がOFDM(orthogonal frequency-division multiplexing;直交周波数分割多重方式)などの固定幅で共有された伝送路を作成する方式と異なる点である。
[設問1] コーデック
映像のエンコード(符号化)とデコード(復元)を双方向にできる装置やソフトウェアなどのこと。
[設問2] 伝送情報削減技術
・データ圧縮
・差分転送
・プログレッシブ符号化
[設問2] バースト性低減
帯域制御や優先制御など
QoS関連は平成26年秋 午後1問1で整理済みのため、そちらを参照
QoSについて
平成22年秋 午後1 問3
平成22年秋 午後1問3はネットワーク構成の見直しに関する問題です。
全体的な流れとしては、HTTPを使った攻撃に関する問題、IDSを使った異常検知、FWの冗長化構成についてです。
「IDSを使った異常検知」、「FWの冗長化構成」についてはそれぞれ既出の問題ですので、そちらを参照。
[共通] セキュリティ攻撃手法の整理
ここではセキュリティ攻撃について整理したいと思います。
IPスプーフィング
IPアドレスを偽装して攻撃
TCPではIPアドレスを偽装するとセッションが成り立たなくなるため、この攻撃が有効なのはUDPでの攻撃やICMPのping攻撃、TCPのSYNパケットのみ。
バッファオーバフロー攻撃
バッファの長さを超えるデータを送ることで、バッファの後ろの領域を上書きして動作不能にする攻撃。
入力文字列長のチェックをすることで対策となる。
Dos攻撃
大量にパケットを送ることでサービス不能にする。
踏み台によって複数のコンピュータから一斉に攻撃する標的型DOS攻撃もある。
また、フラッド攻撃なども含まれる。
フラッド攻撃については平成26年秋 午後1問3で整理したのでそちらを参照
Dos攻撃 Flood攻撃
SQLインジェクション
不正なSQLを投入することで不正な動作をさせる攻撃
制御文字を通常の文字に置き換えるエスケープ処理やバインド処理が対策として有効
クロスサイトスクリプティング
悪意のあるスクリプトを標的サイトに埋め込み、そのスクリプトを実行させることで情報漏えいなどを発生させる攻撃。
対策としてはスクリプトを実行させないように制御文字をエスケープ処理するなどが有効
クロスサイトリクエストフォージェリ
CSRF攻撃と略される。
Webサイトにログイン中のユーザのスクリプトを操ることで思ってもいない処理をさせてしまう攻撃
https://www.ipa.go.jp/security/vuln/vuln_contents/csrf.html
セッションハイジャック
セッションIDやクッキーを盗むことで別のユーザになりすまして不正アクセスをする攻撃
DNSキャッシュポイズニング
DNSのキャッシュサーバに不正な情報を入れることで、不正サイトへのアクセスを誘導する攻撃
キャッシュサーバは問い合わせがあるとコンテンツサーバに問い合わせるが、その問合せが来る前に偽の情報の応答が送られると、偽の情報としてキャッシュに保管される。
対策としては、キャッシュサーバとコンテンツサーバを分けて、外部からの問い合わせに対してキャッシュサーバは応答しないようにする。
その他
個人的に弱いところを整理しました。
[共通] RTS/CTS方式
無線LANではCSMA/CAでキャリアセンスを行い、衝突を回避している。しかし、端末間の距離の関係で、端末-アクセスポイント間は通信できるが、端末-端末間は電波が届かないケースがある。このようなケースで衝突を解決する方法として、RTS/CTS方式がある。
データ通信を行う前にRTS(Request To Send)という制御フレームを送信し、それを受け取ったアクセスポイントは全端末に対してCTS(Clear To Send)を送信する。RTSとCTSには送信抑止時間が含まれており、それを受信した端末はその抑止時間だけ送信をしない。
[共通] マイナー(!?)なデータリンク層のプロトコル
FDDI(Fiber Distributed Data Interface )
伝送媒体に光ファイバを用いて機器を円環状に接続するループ型の接続形態を基本とし、トークンを巡回させるトークンパッシング方式の通信制御方式。
衝突が発生せず、混雑しても性能があまり低下しない。100Mbpsの伝送速度を実現できる。
ATM(Asynchronous Transfer Mode)
データを53バイト(ヘッダ5バイト、データ48バイト)のセル単位に分割して通信する。
IEEE 1394
AV機器を結ぶ高速シリアルバス規格
HDMI(High-Definition Multimedia Interface)
高画質な映像や画像をデジタル送信する規格
[共通] スイッチのフレーム転送方式
スイッチのフレーム転送方式は以下の3つある
1.ストア&フォワード方式
1つのフレーム全体を受信し、FCSチェックでエラーを確認し問題なければ転送する方式。
伝送速度は遅いが、通信品質は高い
2.カットスル―方式
宛先MACアドレスのみ読み取り、転送する方式。
伝送速度は速いが、通信品質は低下
3.フラグメントフリー
フレームの先頭64バイトのみ読み込みフレームが正常化を判断し、問題なければ転送する方式。
伝送速度はカットスル―よりも遅いがストア&フォワードよりも速い。通信品質はカットスル―方式よりも高い
参考:
【L2スイッチについてまとめられたサイト】
http://www.infraexpert.com/study/ethernet7.html
[共通] IEEEの規格について

[共通] MPLS(Multiprotocol Label Switching)
IP-VPNを構築するときに使用される技術。IPパケットにラベルを付与して通信を制御する。
構成要素は以下の2つ
・LER(Label Edge Router)
ラベルを付与、分離するルータ
プロバイダの境界ルータ(PER;Provider Router)に実装される
・LSR(Label Switching Router)
IP-VPN網内でのラベルスイッチングを行うルータ
また、MPLSでは宛先などの同じパケットにはどれもラベルによって同じ経路をたどる。この経路をLSP(Label Switching Pass)

[共通] 広域イーサネット
広域イーサネットはIEEE 802.1QのタグVLANを利用してデータリンク層でVPNを実現する技術。
広域イーサネットはプロバイダが提供するため、利用者ごとのVPNを実現する必要がある。このとき利用されるのがQ in Qと呼ばれる各利用者のデータをプロバイダ内用タグVLANでトンネルする技術である。これによって、利用者が個別で設定しているVLANに影響を与えることなくVPNを実現できる。

参考:
【広域イーサネットについてまとめられたサイト】
http://www.infraexpert.com/study/wan5.html
[共通] アクセス回線
インターネットを接続するにはアクセス回線の契約が必要となる。アクセス回線は以下の2つがよく利用される。
FTTH(Fiber To The Home)
光ファイバケーブルを直接引き込む。
光ファイバの終端装置としてONU(Optical Network Unit;光回線終端装置)を設置し、光と電気信号を変換する。
多重化方式を利用することで1本の光ケーブルで送信と受信を行う
ADSL(Asymmetric Digital Subscriber Line)
公衆電話網(アナログ電話回線)でデータ通信用の高周波を送ることでインターネット通信を実現。
通常の音声回線(低周波)とデータ通信用(高周波)をスプリッタで統合・分離する。
通信速度は上り(自宅⇒インターネット) < 下り(インターネット⇒自宅)
[共通] CIDR(Classless Inter-Domain Routing)
インターネット上のルーターにおけるルーティングテーブルの肥大化速度を低減させるための仕組み
IPアドレスの後にプレフィックスを付ける。
[共通] プロキシARP
旧型の機器ではサブネットマスクを認識しない場合がある。このようなときに、ルータが代理でARP応答を返すようにルータに設定する。このような機能をプロキシARPという。
[共通] モバイルIPの仕組み
移動時に通信を継続を以下の手順で行う。
事前.移動ホストのホームでホームエージェントからホームアドレスを発行してもらう。
1.移動先で、外部エージェントが定期的に出しているAdvertiseメッセージを移動ホストは受信する。
2.移動ホストは外部エージェントに自分の存在を通知する。
3.移動ホストからホームエージェントに移動ホストが自ネットワークにいることを通知
4.ホームエージェントと外部エージェント間でトンネルを確立する。
それ以降、ホームアドレス宛てのパケットをホームエージェントが受信すると、外部エージェントとの間にはったトンネルを経由して、移動ホストにパケットを転送する。

[共通] RIPでの経路変更通知方法
以下のような方法がある。
ルートポイズニング
経路切断検知時に通信不能を示す距離16の経路情報を送信する。
ポイズンリバース
到達不能の経路情報受信時に、その経路情報をそのまま隣接ルータに通知する。
トリガーアップデート
経路が変化したときに30秒待たずにすぐに次のルータに伝送する。
[共通] RIPからRIP2になって追加された機能
・サブネットマスク対応
・マルチキャスト使用
RIPパケットはブロードキャストだったがマルチキャストに変更することで、トラフィックを軽減
・認証機能
パスワードで認証
[共通] HTTP以外のWebアクセス技術
SOAP
ソフトウェアのインタフェース仕様。
オブジェクト呼び出しに必要なXMLメッセージの交換をする。
UDDI(Universal Description, Discovery and Integration)
Webサービスを公開、検索する技術
Ajax(Asynchronous JavaScript + XML)
Webブラウザ上で非同期通信を行い、ページの一部を書き換える手法
[共通] POPの通信シーケンス
POPはメールサーバ上にあるメールをすべてクライアントにダウンロードするプロトコル
以下のシーケンスで受信メールをダウンロードする。

参考:
【POP3についてまとめられているサイト】
http://www.atmarkit.co.jp/ait/articles/0106/05/news001.html
[共通] FTPの通信シーケンス
FTP(File Transfer Protocol)は異なるコンピュータ館でファイル転送をするプロトコル
FTPは制御用(ポート番号21)とデータ用(ポート番号20)の2つのTCPコネクションを利用する。
通信シーケンスは以下

[共通] SIPの通信シーケンス
SIP(Session Initiation Protocol)は呼制御を行うプロトコル
※データ通信は別のプロトコル(RTPなど)を使用する
通信シーケンスは以下

[共通] NTP(Network Time Protocol)
ネットワーク上で機器の時刻を維持するためのプロトコル
UTC(Universal Time Coordinated;協定世界時)を使って時間を送受信する。
stratumという階層構造を持ち、stratum0は原子時計やGPSなどの正確な時間であり、NTPの最上位サーバはこのstrutum0から時刻を取得し、strutum1を保持する。
[共通] EAP(Extensible Authentication Protocol)
EAPはPPPを拡張したプロトコル。IEEE 802.1XではEAPが使用される
EAPの認証方式は以下
EAP-MD5
サーバ認証:行わない
クライアント認証:ユーザ名とパスワード(CHAP同様にハッシュ関数利用)
EAP-PEAP
サーバ認証:サーバのデジタル証明書
クライアント認証:サーバの公開鍵で暗号路を生成し、ユーザ名とパスワードで認証
EAP-TLS
サーバ認証:サーバのデジタル証明書
クライアント認証:クライアントのデジタル証明書
EAP-TTLS
サーバ認証:サーバのデジタル証明書
クライアント認証:サーバとクライアント間にTLSで暗号路を生成し、ユーザ名とパスワードで認証
[共通] アクセスポイントのセキュリティ
・MACアドレスフィルタリング
・プライバシセパレータ
同じアクセスポイントに接続されている機器同士の通信を禁止する
・IEEE 802.11i
無線LAN用のセキュリティ技術
IEEE 802.1Xは認証LANの規格だが、それを使用し、暗号化アルゴリズムはTKIPやAES-CCMPが使用される。
WPA2はIEEE 802.11iの最終盤をベースにしている。
[共通] UPS(Uninterruptible Power Supply)
無停電電源装置
電力がなくても一定時間、電力を供給し続ける装置
[共通] 信頼性設計
・フォールトトレランス
障害が発生してもシステムとして機能停止を防ぐ設計
冗長化を行う
・フォールトアボイダンス
機器の障害発生率を下げる
・フェールセーフ
障害時には安全側に制御する
・フェースソフト
障害時には最低限のシステムの稼働を続ける
限定的機能で稼働し続けることをフォールバックという
・フォールトマスキング
障害発生時に外部に出ないようにする
・フールプルーフ
利用者が間違った操作しても危険な状況にならないように設計する
[共通] RASIS
コンピュータの信頼性を評価する時に使用
・Reliability(信頼性)
故障や障害発生のしにくさ。MTBFや故障率の指標がある
・Availability(可用性)
稼働している割合。稼働率。
・Serviceability(保守性)
障害時のメンテナンスのしやすさ、復旧の速さ。MTTR。
・Integrity(保全性・完全性)
障害時のデータ故障の起こりにくさ。一貫性を確保する
・Security(機密性)
情報漏えい等の起こりにくさ。
[共通] ホストOS型とハイパーバイザ型
サーバ上での仮想化する方式は以下の2つある。
・ホストOS型
ホストOSのミドルウェアとしてサーバ仮想化ソフトウェアをインストールする仮想化方式
・ハイパーバイザ型
ハードウェア上で直接稼働するOSフリーな仮想化方式
[共通] TRILL(Transparent Interconnection of Lots of Links)
イーサネットの経路冗長化する技術。
STPと異なり、冗長化するだけではなく負荷分散することで高速化も実現できる。
以上!
ネスぺ午前2に向けて気を付けるポイント
本ページは以下のブログに移転しました。
船釣りでアジ50匹を釣ってきました!

目次
こんにちは、しぐれがきです。
先日船釣りを初体験してきました!その時のことをブログに残します!
釣果
釣果はとても良くて、アジが50匹釣れました!!!

午前7時くらいから11時半くらいの4時間半くらいの間船の上で、そのうち3時間くらい釣る時間がありました。
前半はポイントが良くなかったのか(?)30分釣って0匹と悲惨な感じが漂っていたのですが、ポイントを変えたら5分に1匹くらい釣れて、もう入れ食いでした笑
船酔も心配でしたが、今回の釣りポイントは湾内であまり揺れもなく酔いは全然なかったです。
船釣り屋の情報
今回いったところ
YOKOHAMA 黒川本家料金
今回午前7時~11時半のアジ船に乗りました。料金は船代6,000円+コマセレンタル代500円と安いです。(コマセは無くさなければ500円返ってきます。)
アクセス
横浜のみなとみらい線元町中華街駅から徒歩5分くらいのところにあるのでアクセスも良いです。また駐車場もあるので、車で行くことも可能です。
料理!
アジ50匹と大量に釣れたのでたくさんのアジ料理を作りました。ひたすら捌きました笑
アジの刺身
やはり新鮮のため、張りがあってコリコリで食感もよく、おいしかったです。これで30匹くらいです。

アジの天ぷら
中がふわっとしてて、おいしかったです。これで15匹くらいです。

アジの骨せんべい
釣りと言ったら定番かもしれませんが、これもおいしかったです。ただ、大量にあったので食べきるのに苦労しました笑

まとめ
初めて船釣りに行きましたが、レジャーとしても楽しいですし、釣ったものは持ち帰っておいしく食べられると2度楽しむことができるのが良いですね。
次はカワハギとかの高級魚とかに挑戦したい!
以上!