【投稿アプリ自作(1)】Laravelプロジェクト作成 (Laravel)

Webアプリを自作するためにPHPのフレームワークのLaravelを導入することに決めました。
PHP初心者かつLaravel初心者ですが、自分なりにスキルを得るためにLaravelを用いた記事投稿アプリを自作しました。
その過程を備忘録としてまとめます。
最終的にはブラウザを利用して記事投稿画面の表示、ユーザごとの記事投稿数のグラフ化を目指したいと思います。
本記事は連載【投稿アプリ自作】の第一回目で、Laravelプロジェクトの作成方法をまとめます。
目次
ゴール
本記事で目指すのは、下の画像の様に特定フォルダの下にLaravelのプロジェクトファイルを作成することです。

必要なもの
| 必要なもの | 価格(円) | ||
|---|---|---|---|
| 1 | PC | ピンキリ | |
| 備考 | インターネット接続可能なこと | ||
| 2 | XAMPP | 無料 | |
| 備考 | 持っていない場合は、こちらを参照→XAMPPのインストール方法 | ||
| 3 | Composer | 無料 | |
| 備考 | 持っていない場合は、こちらを参照→Composerのインストール方法 | ||
事前準備
Laravelをインストールする前にXAMPPやComposerが必要になります。
事前準備としてXAMPPのインストールおよびComposerのインストールをしてください。
XAMPPをインストールする!
XAMPPはPHPやSQL,apacheなどのサーバのコンポーネントを1つにまとめたソフトになります。
これからPHPを使ってコーディングをしていくので、PHPをインストールする必要があるのですが、XAMPPをインストールすればapacheも同時にインストールできるため、ローカル環境のブラウザ上でPHPの表示確認ができるようになります。
XAMPPのイントール方法をブログにまとめたので、よろしければご参照ください。
Composerをインストールする!
LaravelのインストールはComposerを使って行うのが一般的なようです。
Cmoposerをインストールしていない場合は、インストールをしてください。
Composerのインストール方法をブログにまとめたので、よろしければご参照ください。
Laravelプロジェクトファイルの作成
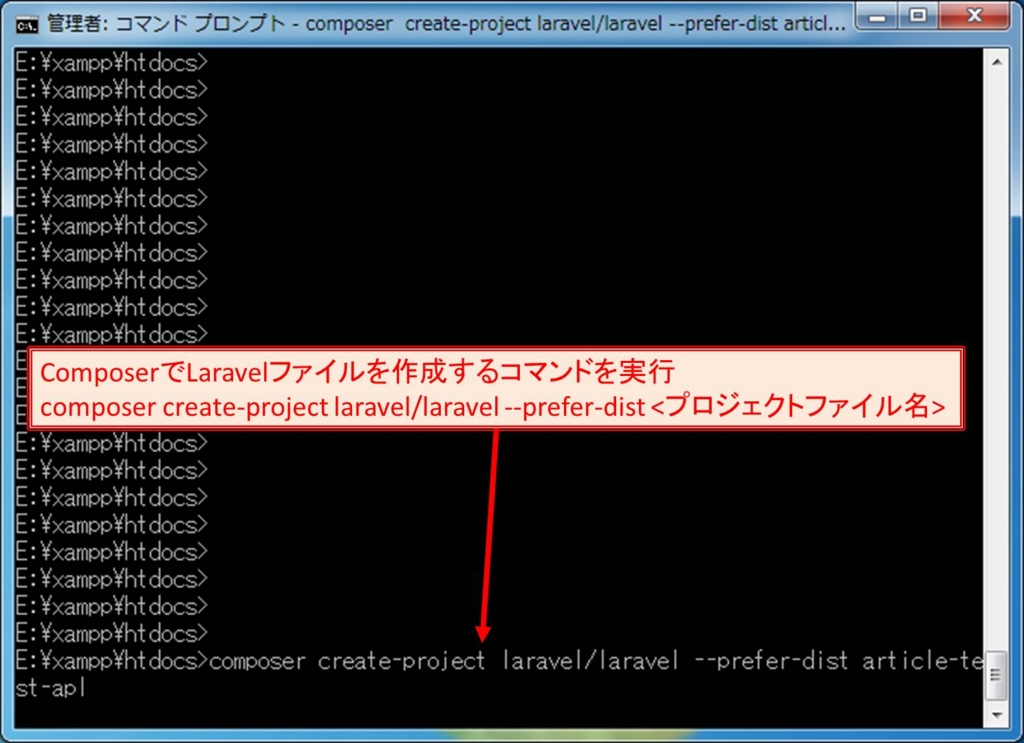
コマンドプロンプトを開き、XAMPPのhtdocsフォルダへ移動します。※XXXXXXはXAMPPのhtdocsに変更してください。XAMPPのhtdocsフォルダ上で、下記のコマンドを入力します。

これでLaravelファイルの作成は終了です。非常に簡単ですね。
XAMPPのhtdocsフォルダを確認すると、上で指定したプロジェクト名のフォルダができており、その配下にLaravel関連のファイルが格納されているはずです。

まとめ
本記事ではLaravelでWebアプリを作成するに当たり一番初めに行うLaravelファイルの作成方法をまとめました。次回はここで作成したLaravelファイルに手を加えて"Hello World"を画面に表示させる方法をまとめたいと思います。
次回記事
http://shiguregaki.hatenablog.com/entry/p39shiguregaki.hatenablog.com
前回記事
今回の記事が最初です。以上!